Next.js Conf 2024: Make it Work - Make it Right - Make it Fast 🚀

Die Next.js Conf ist eines der jährlichen Highlights für Entwickler*innen und Tech-Enthusiasten. Dieses Jahr fand das Event am 24. Oktober in San Francisco – und online – statt. Eine vielfältige Mischung aus Entwickler*innen und Innovationsfreudigen kam zusammen, um zu erfahren, was Next.js als Nächstes liefern wird. Eines ist sicher: Das Framework bleibt eines der beliebtesten und einflussreichsten in der Webentwicklung.
Die Next.js Conf 2024 stand ganz im Zeichen des Mottos: "Make it Work - Make it Right - Make it Fast". Das Team von Next.js zeigte eindrucksvoll, wie diese Prinzipien ihre Arbeit leiten und wie Entwickler*innen davon profitieren können. In der Keynote wurde klar, dass Next.js mit dem App Router bereit ist, von der "Make it Work"-Phase in die "Make it Right"-Phase überzugehen. Vereinfachungen beim Caching und Self-Hosting zeigen dies deutlich. Mit der Einführung von Turbopack wurde zudem der Startschuss für die "Make it Fast"-Phase gegeben.
Make it Work: React Server Components und der App Router
Mit den neuen Rendering-Strategien, die durch den App Router und React Server Components ermöglicht wurden, hat Next.js an Flexibilität gewonnen – leider jedoch auch an Komplexität. Diese Komplexität trübte zunächst die Begeisterung der Student*innen in unserem CAS Advanced Frontend Engineering, doch schnell wurde das Potenzial dieser neuen Strategien deutlich.
Das Next.js-Team betonte in der Keynote, dass der aktuelle Fokus darauf liegt, das Bestehende zu vereinfachen und zugänglicher zu machen.

Make it Right: Loslegen ohne Hürden
Der neue Standard des dynamischen Renderings ermöglicht es, eine Idee schnell zum Leben zu erwecken. Keine langwierige Konfiguration, keine unerwarteten Caching-Probleme – einfach loslegen. Wenn in einem Teil der App gezieltes Caching erforderlich ist, kann dies nun einfacher und expliziter mit den neuen Caching-APIs aktiviert werden.
Vorteile der neuen Caching APIs
Die neuen Caching-APIs use cache, cacheTag und cacheLife machen das Caching in Next.js einfacher und leistungsfähiger:
use cache: Reduziert die Komplexität des Caching, indem die Caching-Logik explizit definiert wird. Es funktioniert nicht nur für die fetch-API, sondern auch für Komponenten, Datenbankabfragen und Funktionen.cacheLife: Definiert die Cache-Gültigkeitsdauer, wodurch die Performance optimiert wird, ohne dass Daten unnötig oft neu geladen werden.cacheTag: Erlaubt die gezielte Invalidierung von Cache-Einträgen, ohne den gesamten Cache neu aufzubauen – besonders nützlich für datenintensive Anwendungen.
Diese Mechanismen bieten mehr Kontrolle über das Daten-Caching und optimieren die Entwicklererfahrung – einziger Haken, die APIs sind noch in der Testphase.
Make it Right: Fehlermeldungen, aber richtig
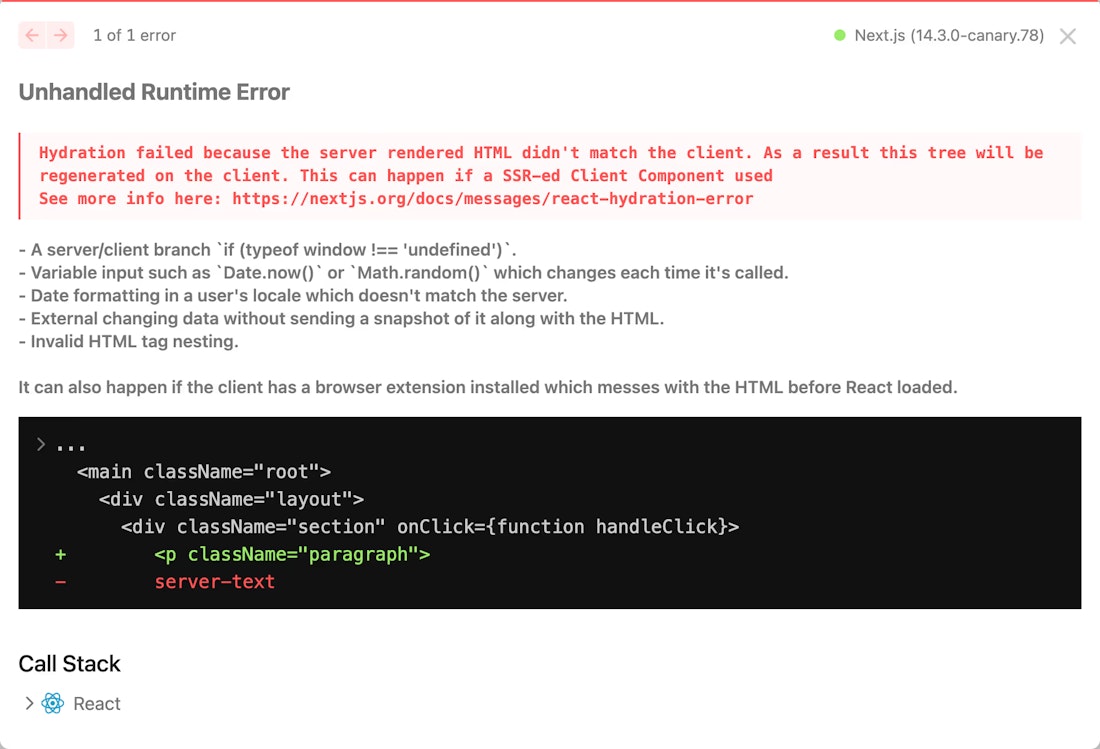
Kryptische und unklare Fehlermeldungen sind oft ein grosser Frustfaktor für Entwickler*innen. Der App Router von Next.js war hier keine Ausnahme, und der berüchtigte Hydration-Error ohne Angabe der Fehlerursache war in der React-Community gefürchtet.
Next.js will, dass solche Fehlermeldungen der Vergangenheit angehören. Stattdessen gibt es jetzt klare und hilfreiche Hinweise, die Entwickler*innen dabei unterstützen, das Problem schnell zu verstehen und zu lösen. "Make it Right" bedeutet hier, den Entwicklungsprozess so intuitiv und flüssig wie möglich zu gestalten, damit du dich auf das Wesentliche konzentrieren kannst: die Verbesserung deines Codes.
Der Hydration-Error zeigt nun die genaue Stelle, an der der Fehler entsteht. Das Next.js-Team geht noch einen Schritt weiter und gibt Tipps zur Verbesserung des Codes, wenn schlechte Patterns erkannt werden, inklusive einer möglichen Lösung. So sparen sich Entwickler*innen sogar teilweise den Blick in die Dokumentation.

Make it Right: Kein Lock-in
Next.js möchte sicherstellen, dass Entwickler*innen nicht an eine bestimmte Infrastruktur gebunden sind. Auf der Next.js Conf 2024 wurden einige bedeutende Verbesserungen im Bereich Self-Hosting vorgestellt, die genau das ermöglichen.
Das Team hat die Dokumentation zum Self-Hosting umfassend überarbeitet und dabei besonders auf Aspekte wie Caching, Bildoptimierung und Multi-Container-Setups geachtet. Diese Verbesserungen erleichtern das Hosten von Next.js auf eigenen Servern deutlich.
Mit Next.js 15 wurde zudem die Konfiguration des Cache-Handlers stark vereinfacht. Entwickler*innen können den Standard-In-Memory-Cache einfach durch benutzerdefinierte Cache-Lösungen wie Redis ersetzen. Diese neuen Möglichkeiten gelten sowohl für die Pages- als auch die App-Router-Architektur und bieten volle Unterstützung für alle Caching-Funktionen, einschliesslich ISR und use cache.
Ein weiteres Highlight ist die Umstellung auf die Bildoptimierungsbibliothek Sharp, die nun für Self-Hosting-Nutzer standardmässig verfügbar ist. Sharp kombiniert schnelle Installationszeiten mit hoher Speicher-Effizienz, was die Leistung beim Self-Hosting erheblich verbessert.
Zusätzlich wurden die Standardeinstellungen für Cache-Control-Header aktualisiert, sodass Entwickler*innen sie leichter anpassen können. Auch die Unterstützung der Node.js-Runtime für Middleware ist nun besser integriert, was eine häufige Anforderung für Self-Hosting war.
Open Source und Community-Integration
Das Ziel von Next.js ist es, das gesamte Ökosystem zu verbessern und die gewonnenen Erkenntnisse mit der Community zu teilen. Das neu eingeführte GitHub Community-Repository dient als zentrale Anlaufstelle für Templates, Deployment-Beispiele und Community-Adapter, um den Einstieg ins Self-Hosting weiter zu vereinfachen. Next.js will sicherstellen, dass der Einsatz des Frameworks unabhängig von einer bestimmten Infrastruktur möglich ist, und das Team unterstützt aktiv den offenen Austausch von Wissen und Best Practices.
Make it Fast: Performance, die begeistert
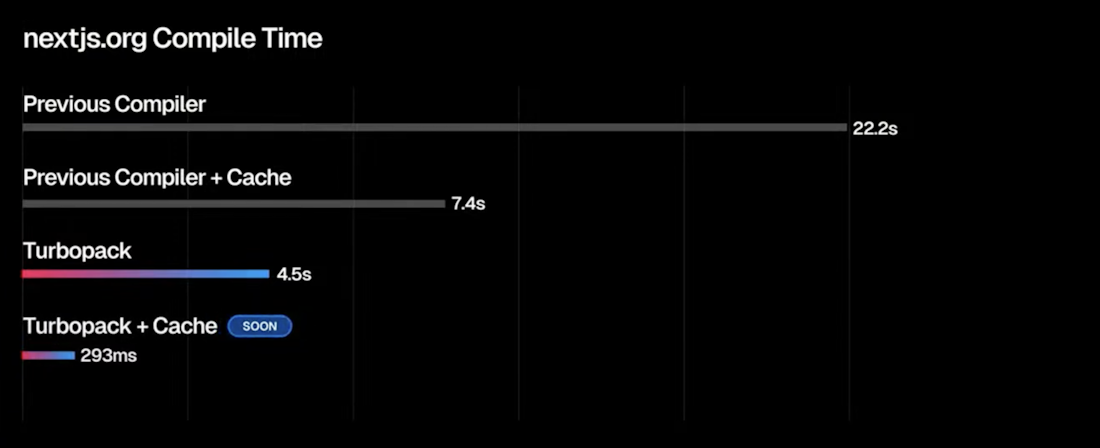
Hier kommt Turbopack ins Spiel. Für die lokale Entwicklung ist Turbopack jetzt offiziell verfügbar und verspricht enorme Performance-Verbesserungen, besonders bei großen Webanwendungen. Turbopack bietet bis zu 96 % schnellere Code-Updates und verkürzte Kompilierzeiten.
Ein Highlight ist der Persistent Cache. Selbst nach einem Neustart des Entwicklungsservers bleibt der Cache erhalten, sodass die Entwicklungszyklen nahezu nahtlos weiterlaufen können. Das bedeutet: kein ständiges Neu-Kompilieren der gesamten Applikation – nur die tatsächlichen Änderungen interessieren den Compiler. Unabhängig von der Grösse des Projekts bleibt die Entwicklungsumgebung schnell und reaktionsfähig.
Spannend wird es auch, wenn Turbopack, wie angekündigt, in naher Zukunft für Builds und Deployments eingesetzt wird und diesen Speed-Boost in die Produktion bringt.

Schlussgedanken
Die Next.js Conf 2024 hat eindrucksvoll gezeigt, wie das Framework und das Team dahinter nicht nur komplexe Probleme angehen, sondern auch das Commitment haben, die Entwicklererfahrung kontinuierlich zu verbessern. Von der Vereinfachung des Einstiegs über bessere Werkzeuge für Iteration bis hin zu beeindruckender Geschwindigkeit – Next.js 2024 macht das Leben von Entwickler*innen einfacher, produktiver und angenehmer. Es geht darum, Hürden abzubauen und das Beste aus jeder Idee herauszuholen.
Also, worauf wartest du? Zeit, die neuen Features auszuprobieren und deine eigene "Make it Work - Make it Right - Make it Fast"-Geschichte zu schreiben!

Geschrieben von
Mirco Strässle