Plattform für die UN-Nachhaltigkeitsziele
Kunde
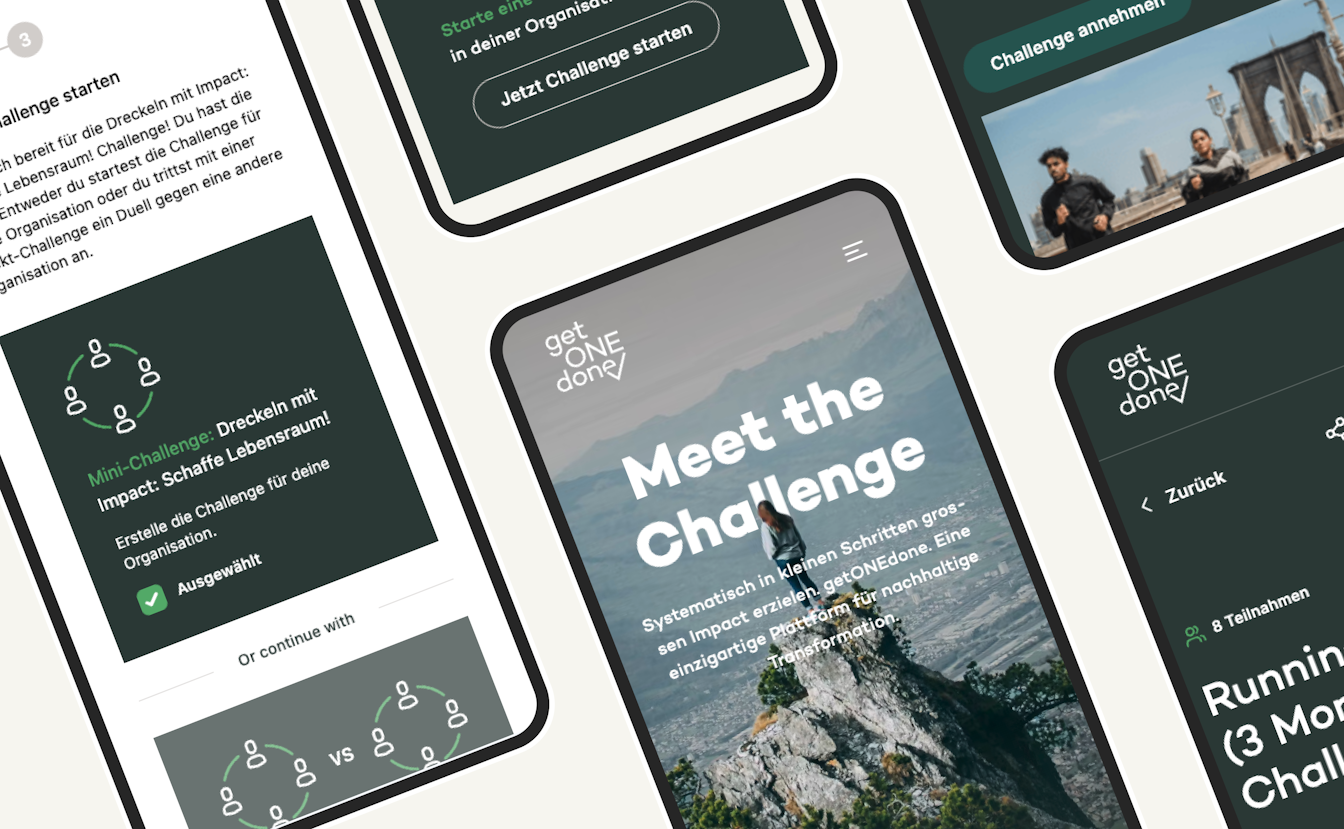
Kennst du die 17 Nachhaltigkeitsziele der Vereinten Nationen? Weisst du, was du tun kannst um diese zu fördern? Nimm an einer getONEdone Challenge teil.
Wir haben für die Stiftung aus Lichtenstein eine digitale Plattform dafür gebaut.

Die Macht des sozialen Miteinanders
Was motiviert uns Menschen? Die Antwort auf diese Frage könnte nicht individueller ausfallen, aber für uns alle gilt trotzdem: Gemeinsam ist es einfacher als alleine.
Und darauf baut getONEdone auf. Wenn wir uns als Gruppe dazu entscheiden gemeinsam alle zuhause die Heizung ein Grad kälter zu stellen, haben wir nicht nur den grösseren Impact. Es fällt uns auch leichter und daran zu halten. Weil wir es gemeinsam entschieden haben und wir Versprechen gegenüber anderen viel eher einhalten, als Versprechen gegenüber uns selbst.
Die Herausforderung
Die Verknüpfungen innerhalb der Plattform werden schnell extrem komplex. Normale Challenges. Mini-Challenges. Direkt-Challenges. Battles. Die Datenstruktur muss dabei flexibel genug bleiben und Änderungen in der Zukunft abfangen können.
Unsere Lösung
Model First. Wir generieren sogar die Schnittstelle und einen Teil vom Admin Backend anhand der Model Definition. Das gibt uns die Freiheit schnell auf Änderungen einzugehen.

Auf diesen Felsen will ich meine Plattform bauen
Model-First
Statt direkt den Code für die Platform zu schreiben, erstellen wir ein Datenmodel. Dann schreiben wir Code, der aus diesem Model den eigentlichen Code für die Platform generiert. Klingt verrückt? Mit diesem Ansatz ist der initiale Aufwand zwar etwas höher, dafür sind wir jetzt aber richtig schnell mit neuen Funktionen. Wir können rassig iterieren und neue Ideen verwirklichen.
Technology
Für die digitale Plattform von getONEdone verwenden wir Next.js mit TypeScript und einer GraphQL API. Warum? Weil uns die Developer-Experience gefällt und weil man damit echt gute Lösungen bauen kann. Für die automatisierten Tests verwenden wir Playwright und unsere visuellen Prototypen erstellen wir mit Figma. Das hast du alles gelesen? Du hast bis hier hin gelesen? Das freut uns richtig!
DevOps
Wenn wir Anpassungen vornehmen, werden diese automatisch auf das Test-, oder das produktive System deployed. GitLab CI/CD und Terraform kümmern sich darum, dass das System wie geplant auf der Google Cloud Plattform landet. Dabei laufen auch diverse Tests, damit wir sicherstellen können, dass unsere Änderungen keine unerwünschten Nebenwirkungen auslösen.
604'000 Espressi
entsprechen 42 Tonnen CO2. Und diese 42 Tonnen entsprechen wiederum unseren totalen CO2 Emissionen bei smartive fürs Jahr 2021. Warum wir das wissen? Weil wir diese Zahlen seit 2019 jährlich auswerten und untersuchen, was wir verbessern können. Und weil uns Nachhaltigkeit am Herzen liegt. Darum waren wir auch sofort begeistert von der Idee von getONEdone.
Da gibts ja auch noch Content
Die Challenges laufen über unser custom backend und werden in einer PostgreSQL Datenbank gespeichert. Aber da gibts auch noch Inhalt, der redaktionell gepflegt werden soll. Da kommt Prismic zum Einsatz. Das Headless CMS gibt uns in der Entwicklung die Freiheit, richtig tolle Lösungen zu bauen. Und der Redaktion eine Chance den redaktionellen Inhalt zu verändern.

Du hast eine Challenge für uns? Besprich sie mit Thommy.