Veränderungen im Design?
Designänderungen sind üblich, sei es ein Rebranding oder kleinere Anpassungen. Doch das ständige Hin und Her zwischen Figma-Design und den Pattern Libraries kann zeitaufwendig sein. Aber was wäre, wenn man diesen Prozess automatisieren könnte?
Schon übernommen.
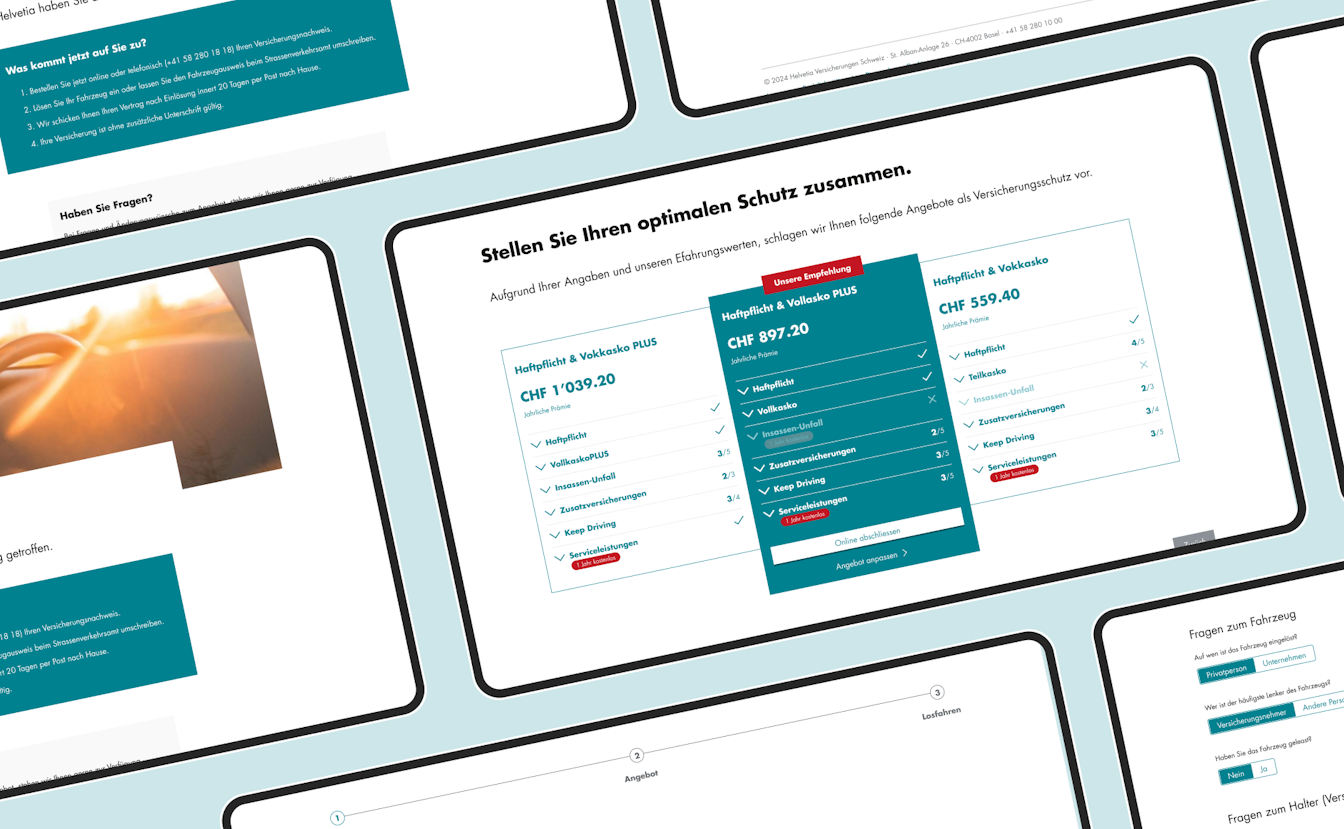
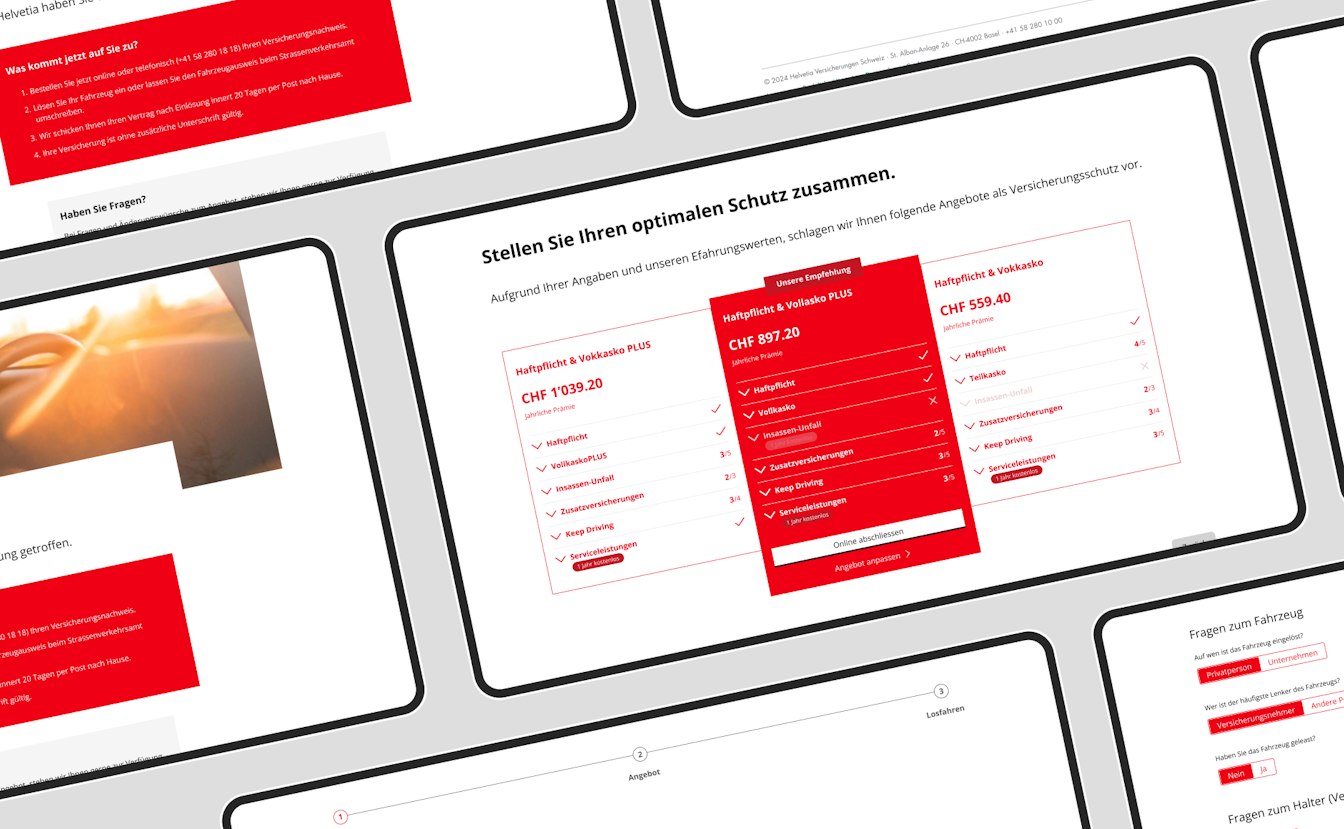
Der Aufwand, um alle Pattern Libraries mit den Figma Designs synchron zu halten, ist hoch. Daher haben wir gemeinsam mit Helvetia in einem PoC den Prozess von Design-Anpassungen mithilfe von Design Tokens automatisiert. Somit wird Figma zur Single Source of Truth.
Wie geht so was?
Magie, natürlich. Die Art von Magie, bei der aus Figma direkt CSS generiert wird. Alle Designänderungen fliessen aus Figma direkt in die fertigen Applikationen.
Du willst es genauer wissen? Gerne! Raphi hat nämlich in seinem Blogpost genau beschrieben, wie das mit den Design Tokens funktioniert.