Ein Blick hinter die Kulissen
Technology
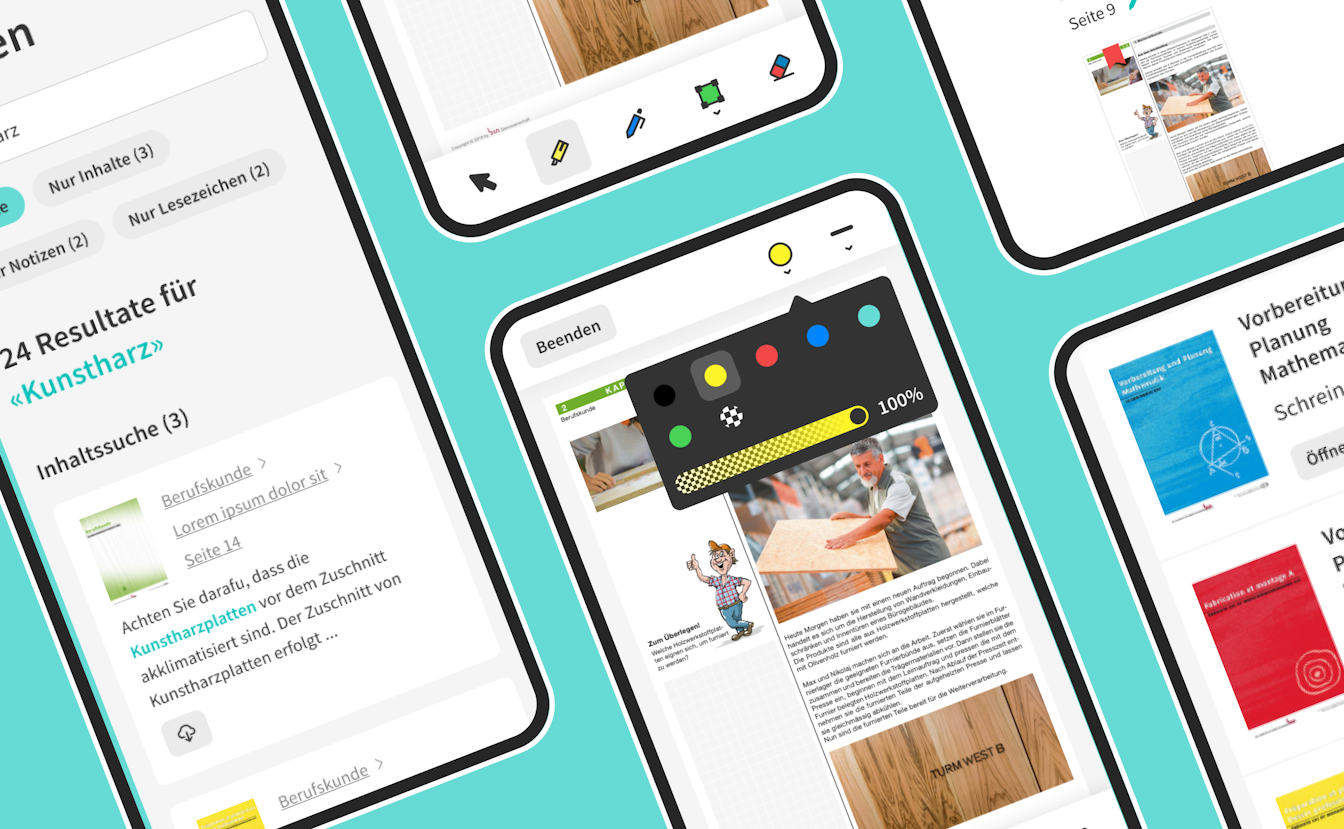
Die neue App haben wir mit Flutter umgesetzt. Das eignet sich perfekt für native Apps: mehrere Plattformen, eine einzige Codebasis.
Der Login
Für die Benutzerverwaltung kommt die Schweizer IAM-Plattform ZITADEL zum Einsatz. Wofür das gut ist? Mach dich schlau: IAM.
Eine Gaming Engine
Da es in Flutter keinen Canvas gibt, haben wir für den Annotationslayer im PDF-Viewer die graphx Gaming-Engine eingebaut.
Und die Administration?
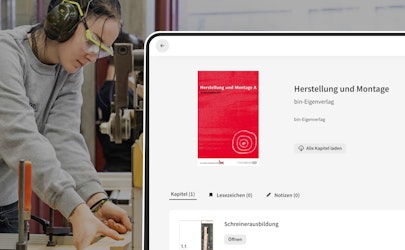
Das App ist das Highlight. Klar! Aber der Inhalt will ja auch verwaltet werden. Die Benutzer*innen selbst können (noch?) keine Bücher hochladen. Das macht der Publisher. Und dafür gibts das webbasierte LearnFox Admin Tool. Dazu haben wir (natürlich im LearnFox Look-and-feel) eine Next.js Applikation mit Tailwind gebaut.