Die Ausgangslage
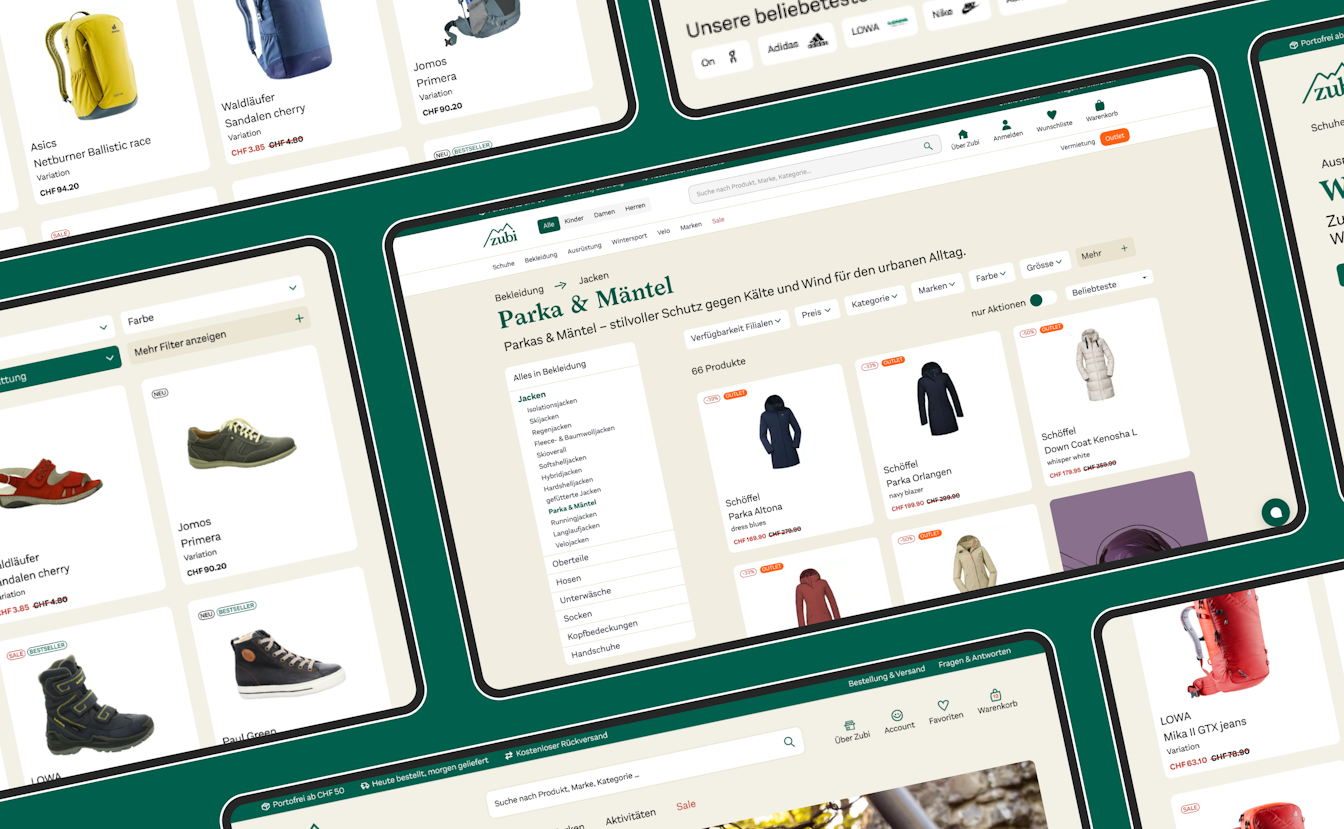
Im Sommer 2021 hat sich Zubi für eine neue Markenidentität entschieden. Der Shop sollte natürlich ebenfalls in den neuen Farben leuchten. Diese Gelegenheit nutzten die Entwickler*innen auch gleich, um das Frontend technisch auf ein frisches Fundament zu stellen.
Die neue Brand Identity gab vor, welche Farben, Schriften und welche Botschaft transportiert werden sollen. Das detaillierte digitale Interaction Design war aber noch komplett unausgearbeitet. Es existierte erst eine Art Design-Mood, in welche Richtung das Ganze gehen könnte.
Das Vorgehen
Dank unseren Referenzen in User-Experience durften wir uns also am Design des neuen Shops austoben. Analytics-Daten, Click-Heatmaps und das Knowhow von Zubi über ihre Kund*innen gaben uns wichtige Hinweise, worauf wir uns konzentrieren sollten.
In einem Workshop haben wir erarbeitet, welche Konzepte und Ideen vom bestehenden Shop, von Konkurrenten*innen oder Vorbildern übernommen werden sollten und welche nicht. Daraus entstanden ist ein Set von je fünf Yays, Nays und Principles, an welchem sich unsere Interaction Designer orientieren konnten.