Der Heilige Gral der Full Stack-Entwicklung

Hey Full Stackers 👋 Frontend, APIs, Styling, Testing, Deployment, DBs und Infrastruktur im Griff?
Die Welt der Softwareentwicklung kann ziemlich verwirrend sein: Was war noch gleich das beste Frontend-Framework, welches das optimale Testing-Setup und wie hiess das Tool für ORMs? Gibts den “Heiligen Gral” der Full Stack Entwicklung überhaupt? Oder müssen wir alle unseren eigenen Kelch finden?
Ich hätte da ein paar Vorschläge, die ich dir gern ans Herz legen möchte. Vielleicht gibt es ja ein paar neue Schätze, die du noch nicht kennst! 💎
Next.js + Vercel === ❤️
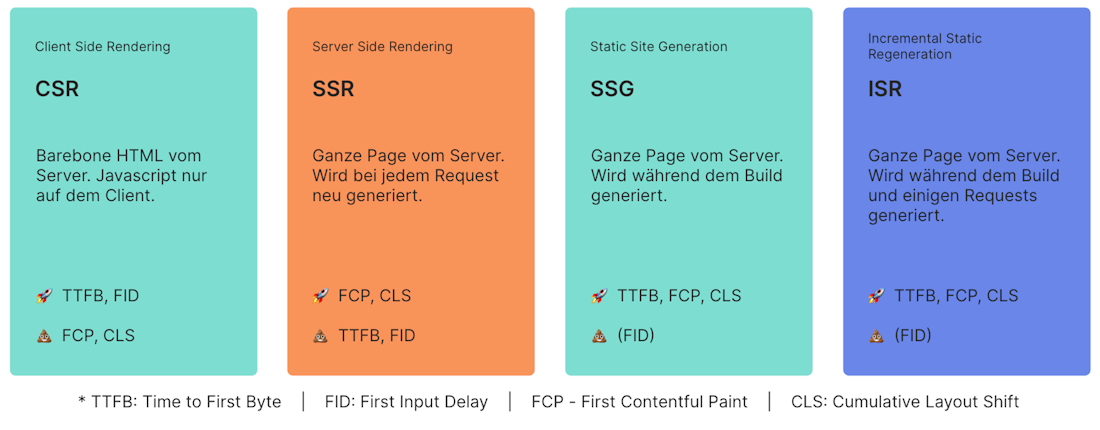
Zunächst einmal bin ich Team React, vor allem in Kombination mit Next.js. Einmal verstanden, wie man Client Side Rendering (CSR), Server Side Rendering (SSR), Static Side Generation (SSG) und Incremental Static Regeneration (ISR) effektiv einsetzt, bringen diese Techniken enorme Vorteile. Next JS ist eine supersexy Feature-Kanone: API Routes, Typescript Support, Image Optimization und vor allem: Zero Config.

Aber das ist noch nicht alles. Hoste deine Next.js-App bei Vercel und du erhältst automatisierte Deployments, Preview-Environments, Serverless Functions, Edge Functions, Auto-Scaling und Analytics. 😍
Braucht deine App noch Authentication? Verwende NextAuth.js und baue deinen Login in wenigen Minuten.
Next.js und Vercel kommen bei uns unter anderem bei Domicura oder Spilo zum Einsatz.
Frontend anmalen mit Tailwind CSS 👩🏻🎨
CSS ist nicht deine Welt? Und Design im Allgemeinen irgendwie auch sonst nicht? Dann hol dir erstmal magische Design-Superkräfte mit Tailwind. Und weil es dann immer noch andere gibt, die noch bessere Designs liefern, ist es auch OK, sich bei Flowbite, Tailwind UI, Tailwindcomponents oder daisyUI mal was abzuschauen. 😉
Statt individuelle CSS-Regeln zu schreiben, nimmst du bei Tailwind einfach Utility-First Klassen, um schnell und einfach das Aussehen von Elementen zu ändern.
Du brauchst einen blauen Button?
<button class="bg-blue-500 text-white font-bold py-2 px-4 rounded">
Click me!
</button>Wie wäre es mit einem grünen Textblock mit Schatten?
<div class="bg-green-500 shadow-lg p-4 mb-4">
Ich bin ein grüner Textblock mit Schatten!
</div>Oder doch lieber ein Bild mit runden Ecken und einem roten Rahmen?
<img src="smarties.jpg" class="rounded-full border-2 border-red-500" alt="Viele Bunte Smarties">Tailwind generiert erstmal alle möglichen Utility-First Klassen. Bei denen kannst du dich bedienen wie du willst. Du kannst sie auch erweitern, ändern, überschreiben oder deine eigenen ergänzen.
Weil deine Website trotzdem möglichst schlank und schnell sein soll, schüttelt Tailwind deinen Baum, damit alle faulen Äpfel runterfallen. Mit der “Purge” option startest du beim Production-Build den sogenannten Tree-Shaking Prozess. Alles was nicht gebraucht wird, wird entfernt.
Möchtest du sehen, wie eine Anwendung mit Tailwind in Aktion aussieht? Unsere eigene Website oder Zubi sind nur zwei Beispiele von vielen, in denen wir Tailwind einsetzen.
ORM-Schutzschild🛡: Vermeide Datenbank-Desaster mit Prisma
Schonmal den Adrenalinschub erlebt, wenn man versehentlich auf der Production-DB statt auf der vermeintlich lokalen Datenbank was gelöscht hat? Wirkt Längen besser als ein doppelter Espresso! ☕️
Mit einem ORM und einem Code First Ansatz kannst du das vermeiden. Oder zumindest das Risiko deutlich verringern. Lass dir die Schema-Migrations einfach generieren. Beim Deployment werden sie dann automatisiert auf der Produktions-Datenbank ausgeführt. So musst du nie wieder manuell mit der Produktions-DB interagieren.
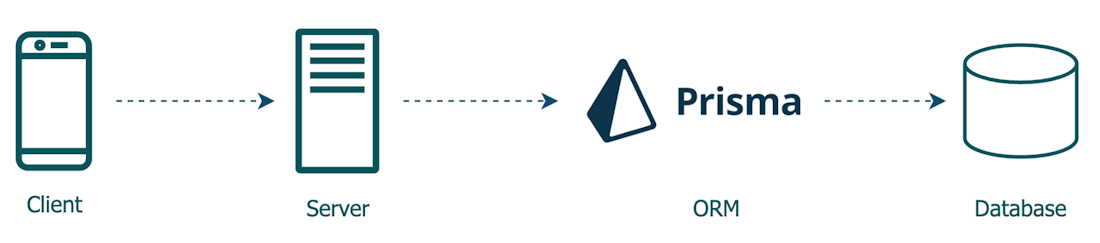
Prisma macht dein Leben einfacher. Egal, ob du MySQL, Postgres oder sogar Microsoft Access verwendest - Prisma übernimmt die harte Arbeit und kommuniziert für dich mit der Datenbank.

Cloud-Datenbanken: Einfach, schnell, skalierbar!
Datenbanken selber betreiben macht keinen Spass. Cloudservices wie Supabase, AWS RDS, GCP Cloud SQL oder Firebase sind da genau das Richtige. Mit nur wenigen Klicks hast du eine produktionsfähige, skalierbare Datenbank eingerichtet 🚀.
Im Projekt LearnFox sind alle Daten sicher in Cloud SQL gespeichert. Wir müssen uns keine Sorgen machen, dass irgendetwas verloren geht - Cloud SQL hat alles im Griff!
Cloud-Chaos adieu👋 : Warum du Infrastructure as Code (IaC) anwenden solltest
Weisst du noch, als du vor einem Jahr für ein Projekt einen Load Balancer, eine Datenbank und einen Server auf AWS erstellt hast? Aber jetzt sieht das UI komplett anders aus und du weisst auch nicht mehr genau, wo die Ressourcen sind? Schon bei kleinen Projekten lohnt es sich, sämtliche Cloud-Ressourcen mittels IaC-Frameworks wie Terraform oder CloudFormation zu verwalten. Da hast du nicht nur mehr Sicherheit, sondern auch immer einen vollständigen versionierten Überblick über alle Ressourcen und kannst Änderungen schnell rückgängig machen, falls etwas schiefgeht.
Du möchtest gerne eine AWS EC2 Instanz erstellen? Kein Problem!
provider "aws" {
access_key = "ACCESS_KEY"
secret_key = "SECRET_KEY"
region = "eu-central-2"
}
resource "aws_instance" "My Bitcoin Miner" {
ami = "AMI_ID"
instance_type = "t2.micro"
tags = {
Name = "My EC2 Bitcoin Miner Instance"
}
}Wusstest du, dass wir für das Projekt Zitadel die gesamte Cloud-Infrastruktur mithilfe von Terraform verwalten?
Vom Unit-Test zum E2E-Test: Mit Cypress oder Playwright durch alle Ebenen
Testen 🥱 - wer schreibt schon gern Tests? Aber hast du mal Cypress oder Playwright ausprobiert? Sie bieten Tests auf mehreren Ebenen: Von Unit-Tests über Component-Tests bis zu E2E-Tests, die tatsächlich eine Page über eine URL im Browser öffnen, um Tests darauf ausführen.
it('contains the expected footer text', () => {
cy.visit('<https://smartive.ch>');
cy.get('footer').should('contain', 'Beam me up Scotty!');
});Pro-Tipp: Kombinier E2E-Tests mit der Vercel Preview Umgebung und führe automatisiert bei jedem neuen Pull Request E2E-Tests in der Preview-Umgebung aus 🤯.
name: 'Run Cypress E2E tests in Vercel Preview Env'
on: [deployment_status]
jobs:
e2e:
if: github.event.deployment_status.state == 'success'
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout@v2
- name: Run Cypress
uses: cypress-io/github-action@v4
with:
env: baseUrl=${{ github.event.deployment_status.target_url }}
- uses: actions/upload-artifact@v2
if: failure()
with:
retention-days: 1
path: |
cypress/videosAuch im Projekt ZWEI Wealth wurden schon einige Bugs dank Playwright gefunden und gefixt.
Entdecke die magischen Kräfte von SonarCloud 🧙♂️
SonarCloud ist ein webbasierter Service zur Überwachung und Analyse der Code-Qualität. Er hilft dabei, Sicherheitslücken und Fehler im Code automatisch zu identifizieren und die Code-Qualität zu verbessern.
5 Gründe warum du und SonarCloud beste Freunde werden 💖
- Weil du mit dem Sicherheits-Scanner und Fehler-Finder von SonarCloud deinen Code nicht mehr von Hand auf Sicherheitslücken und Bugs überprüfen musst.
- Weil deine Code-Qualität verbessert und deine Entwicklungszeit verkürzt wird.
- Weil du keine peinlichen Code-Reviews mehr hast und stattdessen die offensichtlicheren Fehler im Code automatisiert findest, bevor du sie beim Review präsentierst.
- Weil du deine Test-Coverage überwachst und die Qualität deiner Commits auswertest.
- Weil dein Code so sauber sein wird, dass du ihn deiner Oma zeigen kannst! 🧹

Renovate Bot: Dein persönlicher Dependency Butler 🤵
Sind deine Dependencies nicht immer auf dem neuesten Stand? Dann check mal den Renovate Bot aus! Er macht dir automatisch Pull Requests mit Dependency-Updates. Du kannst sogar konfigurieren, dass z.B. Minor-Versionen automatisch gemerged werden. (Natürlich nur wenn deine Tests auch durchlaufen!)
Der Renovate-Bot hat, unter anderem, bereits diverse Abhängigkeiten im Projekt Migipedia aktualisiert.
Sendgrid: Der ultimative Wingman für deine E-Mails 💌
Suchst du nach einem Tool, das dir beim Versenden, Tracking und Analyse von E-Mails hilft? Dann ist Sendgrid genau das Richtige für dich! Mit dem npm Package von Sendgrid kannst du mit nur wenigen Zeilen Code ganz einfach E-Mails senden. Es bietet auch Vorlagen, Automatisierungen und integrierte Spam-Filter, damit deine E-Mails professionell aussehen und sicher beim Empfänger ankommen.
Wie schickt man denn jetzt so ein Email mit Sendgrid?
import * as sgMail from '@sendgrid/mail';
sgMail.setApiKey(process.env.SENDGRID_API_KEY);
const msg = {
to: 'recipient@example.com',
from: 'sender@example.com',
subject: 'Hello, world!',
text: 'Hello, plain text world!',
html: '<p>Hello, HTML world!</p>',
};
sgMail.send(msg)
.then(() => console.log('Email sent successfully'))
.catch((error: Error) => console.error(error.toString()));Hast du schon einmal eine E-Mail von Kaspar& erhalten? Dann kam sie vermutlich auch von Sendgrid.
Code-Helferlein GitHub Copilot: Dein neuer Code-Buddy 👨🏻✈️
«Wenn ich Github Co-Pilot deinstalliere, wird jeder herausfinden, dass ich in Wirklichkeit nur so tue, als ob ich programmieren kann.»Quelle: Möchte lieber anonym bleiben.
Hast du schon mal von GitHub Copilot gehört? Wenn nicht, dann bist du jetzt gerade dabei, dein neues Lieblings-Tool zu entdecken! 🙌
GitHub Copilot ist wie ein kleiner Helfer, der dich beim Programmieren unterstützt. Er nutzt Machine Learning, um Code-Vorschläge zu machen, während du schreibst. Er analysiert deinen Code und vergleicht ihn mit ähnlichem Code, den er in der Vergangenheit analysiert hat. Auf diese Weise kann er Vorschläge machen, die auf deinen spezifischen Code und deine Programmierumgebung zugeschnitten sind.
GitHub Copilot ist aber mehr als nur eine Code-Vervollständigung. Du kannst ihm auch Fragen stellen, indem du direkt im Editor zum Beispiel schreibst:
- "How can I resolve this merge conflict?"
- "What does this function do?"
- "Which package should I use for XYZ?"
- "What is the best way to handle errors in this code?"
Er wird dir deine Fragen bestmöglich beantworten und dir dabei helfen, schneller und effektiver zu arbeiten.
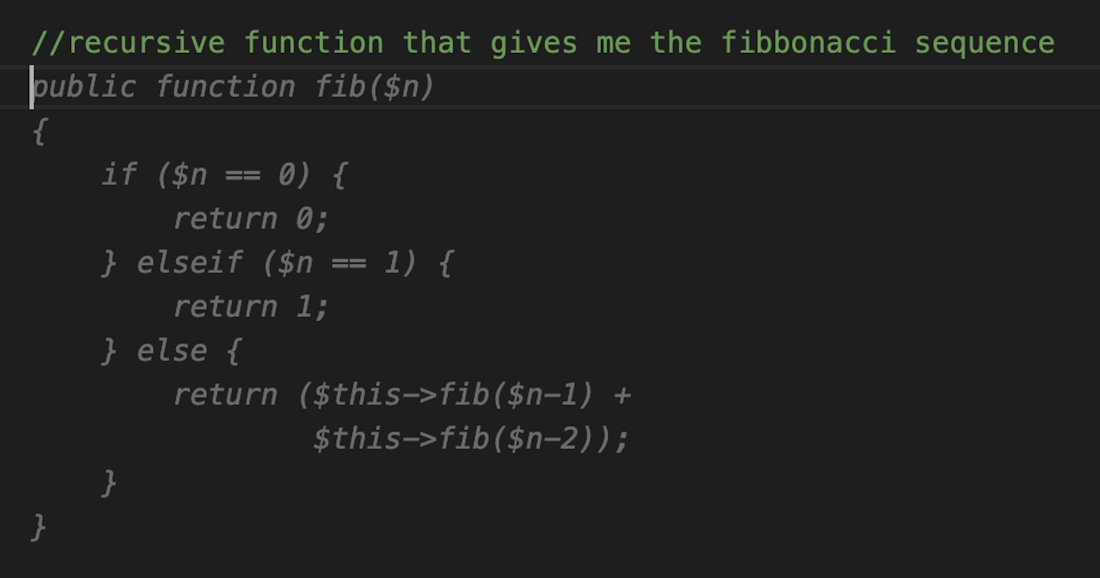
Eines der besten Dinge an Copilot ist, dass man durch einfaches Eingeben von Kommentaren ganze Funktionen generieren lassen kann 🤯. Zum Beispiel kannst du direkt in die IDE schreiben:
- "Give me a recursive function that generates the Fibonacci sequence"
- "Check if this email is valid, otherwise throw an exception"
- "Generate a function that sorts a list of integers in ascending order"

Allerdings solltest du immer daran denken, dass er nicht immer recht hat und manchmal Vorschläge macht, die dich komplett in die falsche Richtung führen können. Deshalb ist es wichtig, die Vorschläge immer sorgfältig zu überprüfen und sicherzustellen, dass sie tatsächlich für deinen Code und deine Anforderungen geeignet sind. ☝️
Hää, und wo ist jetzt der Gral? 🏺
Es ist leider nicht wie bei Indiana Jones. In der Softwareentwicklung gibt es nicht einen einzigen “heiligen Gral”. Es kommt immer auf das Projekt an und auf die Anforderungen und Ziele. Deshalb ist es wichtig, die richtigen Werkzeuge und Technologien für das spezifische Problem auszuwählen und sich an gute Softwareentwicklungspraktiken zu halten, um erfolgreich zu sein. 💪
Neugierig, wie sich alle diese Tools zusammenschmeissen lassen? 🧐
Für meine Diplomarbeit am ZBW habe ich genau das getan. Ich habe eine Anwendung entwickelt, die alle diese Tools miteinander kombiniert. Schau dir doch mal das Github Repository an!

Geschrieben von
Raphael Wirth