Ein Zuhause für Brands
Frontify. Das vielleicht coolste Scale-Up der Schweiz. Und smartive. Die vielleicht coolste digitale Agentur der Schweiz. 😌 Aber wofür brauchen die noch mehr cool?
Ganz einfach: wir begleiten die Brand Management Plattform auf ihrem Weg in die React-Welt. Dabei unterstützen wir Frontify als integriertes Development-Team bei der Entwicklung des eigenen Design-Systems und ein paar anderen richtig coolen Features.
Ab zu Frontify
Fotos: Ladina Bischof


Lovestory
Liebe auf den ersten Blick
Unternehmen mit eigenen digitalen Produkten fehlt oft die Zeit, mit der schnell wechselnden Technologiewelt Schritt zu halten. Das Produkt will gebaut, betrieben und gewartet werden.
Wir haben kein Produkt im Rücken, sondern diverse Projekte. Und ganz viel Know-how über die neusten Technologien und Trends. Wir machen Hackdays und Code-Retreats, erzählen auf Konferenzen, organisieren Labs, halten Workshops und: alle Smarties haben ein umfangreiches Weiterbildungsbudget. Damit wir zum Beispiel genau wissen, was der Unterschied zwischen Stencil und Svelte ist und was es mit dem nächsten Hype auf sich hat.
Das erste Date
Angefangen hat unsere Zusammenarbeit mit Reviews und Workshops zu Elasticseach und der Architektur des Frontify-Styleguides.
Als dann der Umbau von Terrific zu React auf dem Plan stand, haben wir selber zum Hammer gegriffen in die Tasten gehauen und seit da die Finger nicht mehr von der Tastatur genommen. In der Zwischenzeit kleben unsere Fingerabrücke am Styleguide, den Custom-Blocks, der App-Bridge, am Developer-SDK und am Fondue 🫕. Als integriertes Development-Team unterstützen wir mit unserem Fachwissen, schreiben Code, bauen Features, finden Fehler, migrieren Daten und bringen neue Ideen.

Frontify und smartive Mitarbeiter*innen

Das Team bei einem Innovation-Day
Alles neu
Neue Technologie
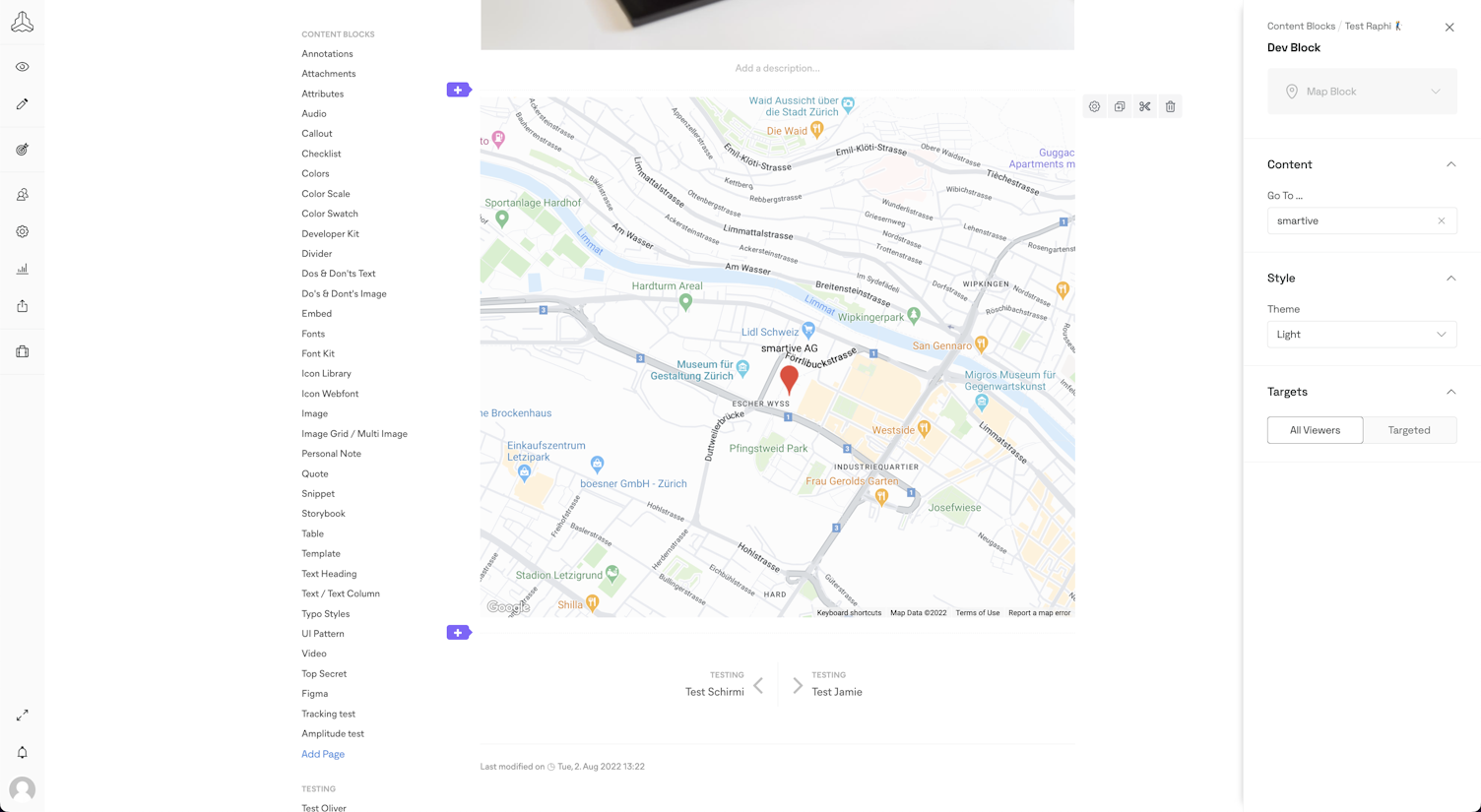
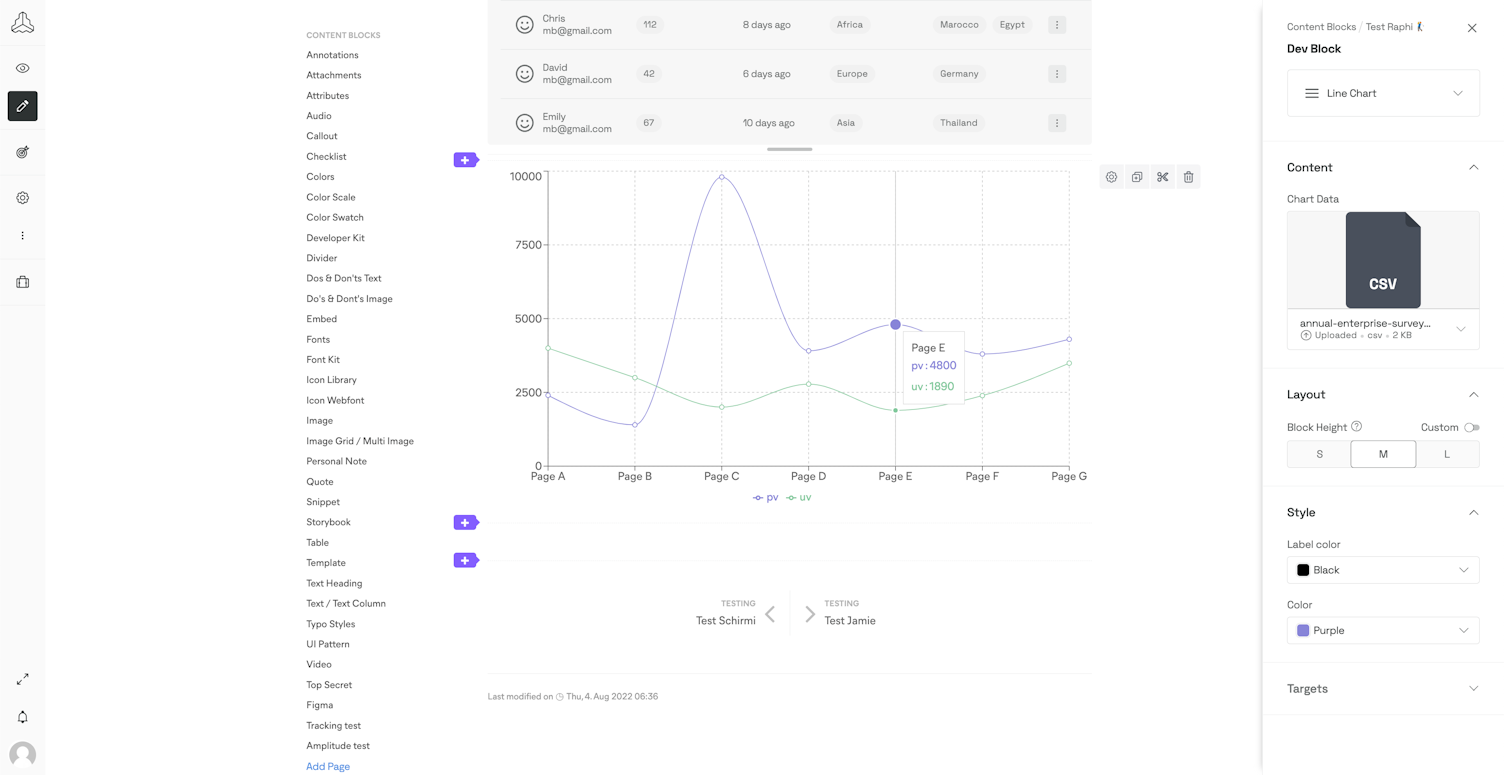
Dein Styleguide, den du bei Frontify verwalten kannst, besteht aus verschiedenen Blocks. Diese Blocks sind ursprünglich mit TerrificJS programmiert worden. Die werden jetzt, einer nach dem anderen, in React neugeschrieben. Die zugehörige Daten-Migration hat es in sich. Wir starten mit einem Block, der eher wenig benutzt wird. Frontify ist beliebt: auch von dem Block gibts bereits knapp 200 neue Datensätze pro Monat.
Neue Blocks
Bei einem Innovation-Day haben wir Ideen für ein paar neue Blocks ausprobiert. Da dürfen wir noch nicht zu viel verraten, aber eine der Ideen scheint es in die offizielle Produkt-Roadmap geschafft zu haben. Die vorhandenen Blocks reichen nicht? Genau darum haben wir die Plattform soweit aufgebohrt, dass du jetzt deine eigenen Blocks beisteuern kannst. Nun sind der Styleguide-Kreativität keine Grenzen mehr gesetzt.



«Die Zusammenarbeit mit smartive zeichnet sich durch einen Dialog auf Augenhöhe, grosse digitale Expertise und einen Fokus auf Kundenbedürfnisse aus.»
Marc Oertle, VP Technology bei Frontify
Alles besser
Bessere Accessibility
Über 15% aller Anwender*innen sind in irgendeiner Form beeinträchtigt. Tendenz steigend. Accessibility wird also immer wichtiger, ist aber meist ziemlich umständlich umzusetzen und kostet viel Zeit. Mit React-Aria kriegen wir mit wenig Aufwand eine gute Zugänglichkeit hin. Sogar bei den anspruchsvollen Dropdowns.
Bessere User-Interfaces
Atomic-Design? Styleguide? Komponenten-Library? Kalter Kaffee! Wir trinken lieber Espresso und setzen auf Design-Systems, wie wir das auch bei Frontify gemacht haben – die altehrwürdigen Komponenten-Libraries werden ja doch immer falsch eingesetzt. Das Ganze basiert auf Storybook und nimmt den verschiedenen Teams extrem viel Arbeit ab. Sorgfältige Planung und Ausbaufähigkeit sind hier der Schlüssel zum Erfolg.
Unsere Design-System Geheimnisse behalten wir noch ein bisschen für uns, einen Einsteiger-Tipp gibts aber: Nutz einfach mal die Defaults von Tailwind und hör auf, Custom Values für einzelne Elemente zu definieren. Dann hast du schon mal sehr viel System in deinem Design. Und genau darum gehts bei einem Design-System. 😉
Bessere Developer-Experience
In einer komplexen Systemwelt mit grossen Teams kann das Arbeiten in der Entwicklungsumgebung schnell zum Triathlon werden: Die Dev-Backendsysteme sind grad nicht erreichbar, das Starten aller Umsysteme auf dem eigenen Laptop mehr Hindernis als Lauf. Insbesondere beim Onboarding von neuen Mitarbeiter*innen wären alle froh um Hundertmeter statt Ausdauerlauf.
Deshalb haben wir mit dem Developer-SDK mit Frontify ein CLI-Tool entwickelt, mit dem einzelne Content-Blocks isoliert gestartet werden können. Natürlich einfach erweiterbar, damit wir oft benötigte Tasks in Zukunft einfach mit rein packen können.


Marco weiss mehr über Frontify, als er erzählen darf. Vielleicht macht er bei dir ja eine Ausnahme.


