How Should We React to Stencil and Svelte?

Which frontend framework is best suited for a component-based design system in 2021? The question emerged while planning a new application, so we seized the opportunity to organise a hack day, where we put three of them to the acid test. Here’s what we found.
We made out Stencil and Svelte as the most promising candidates, along with the top dog React. We had tested Stencil and Svelte at our Code Retreat 2019, where they landed on our radar as “promising, but not yet mature”.
Setup
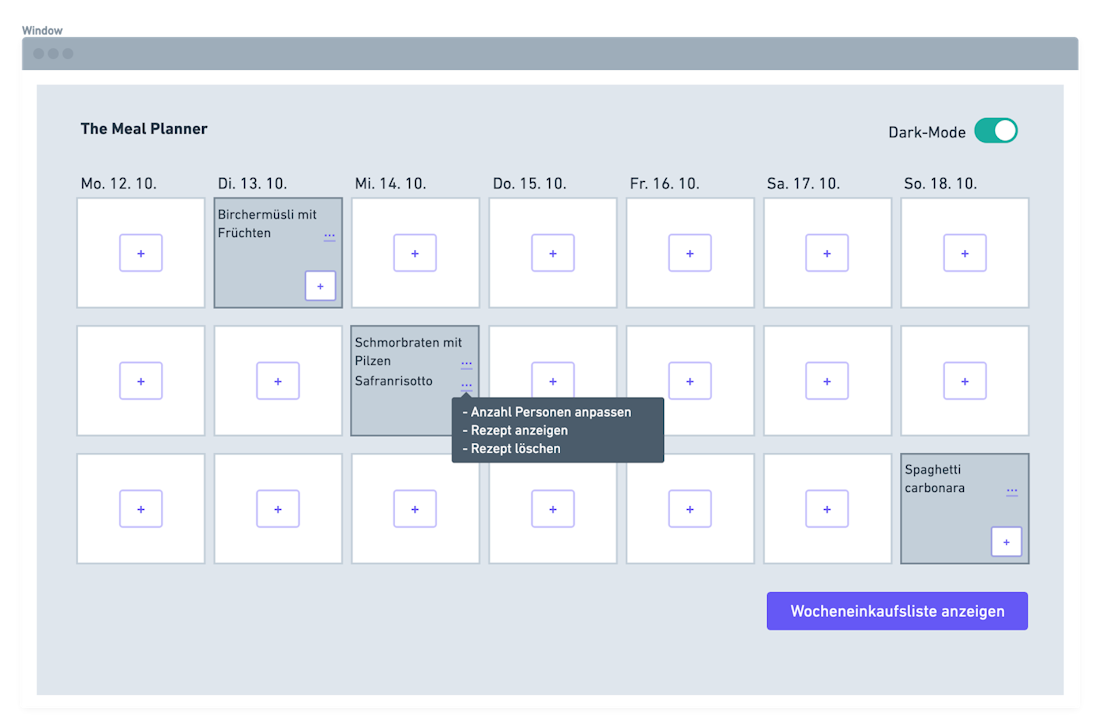
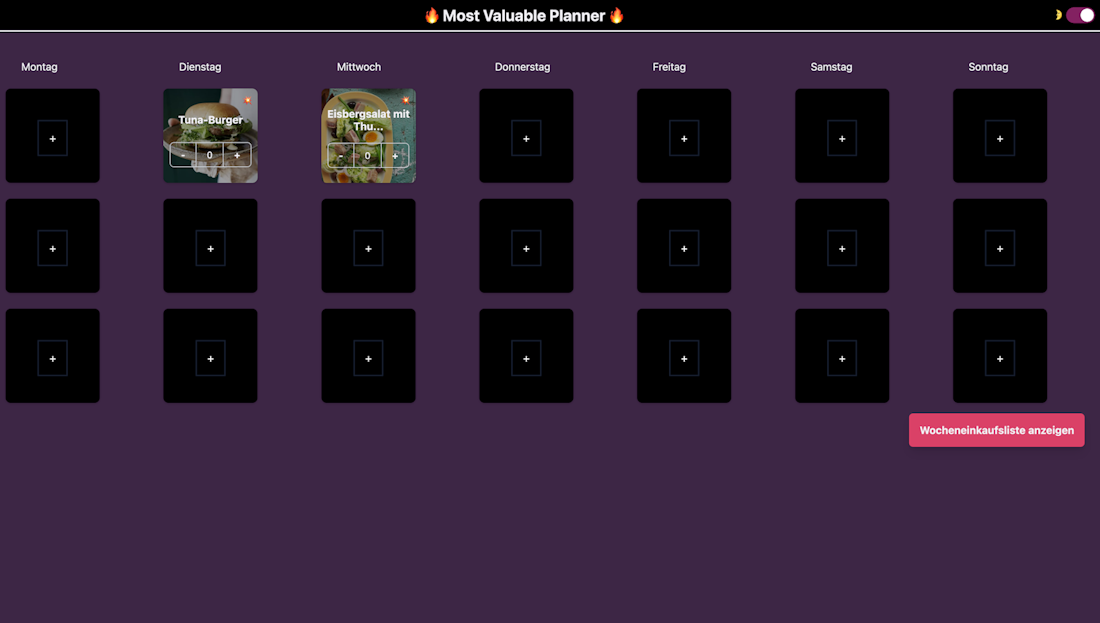
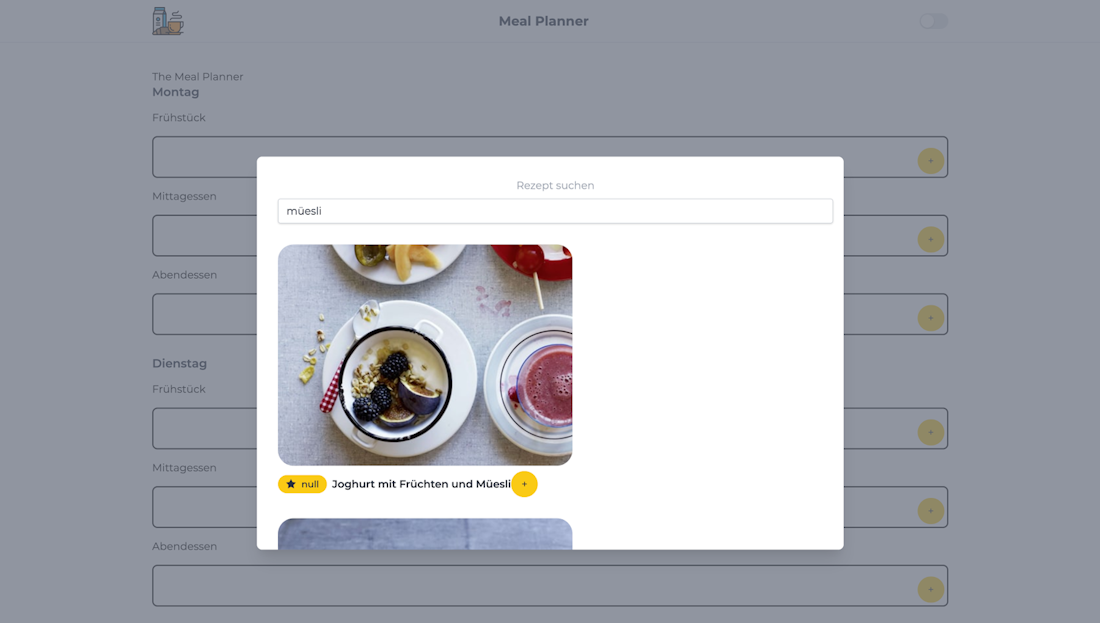
For this hack day, we divided into two groups. The first group dealt with Stencil, the second with Svelte. The goal was to create a weekly menu planner, implemented with a design system. The CSS framework used in both teams was Tailwind CSS since we had already had excellent experiences with it, and it was already known to all participants.
The application uses a GraphQL endpoint of a recipe API. This is how recipes are searched for and added to the weekly schedule. The task was deliberately formulated in a reduced way so that each team could push the possibilities and limits of their framework themselves.
The requirements:
- Several recipes can be added per meal (breakfast, lunch and dinner).
- Adjust the number of people per meal.
- It should be possible to create a shopping list for a week.
- Furthermore, it should also be possible to switch to a dark mode (Theming).

Result
After six hours, a fair amount of curses, some declarations of love, and a pizza break, all teams had a first impression of the respective frameworks.
All of our three teams managed to implement a single-page application that covered the required functionality. Therefore, both frameworks are basically suitable for our usage. They also both satisfy other important criteria such as Typescript support, which is a basic need for us, and a good development experience.
But we are interested in the differences: Can Stencil or Svelte hold a candle to React, or does one of the frameworks have even more to offer in one area? Let’s dive into the details and see what made a lasting impression on us — positive or negative.
Stencil

Web Components
The significant advantage of Stencil is that it generates standardised web components as output. These are supported by all modern browser (meaning not IE11) and do not require any additionally loaded libraries to be executed — a big performance win.
Shadow DOM
The components use the shadow DOM, which means that we don’t have to worry about the CSS selectors’ scope. If the browser does not support a shadow DOM, the CSS styles are added directly to the element as an attribute.
JSX Support
Stencil relies on the template syntax JSX known from React. This saves training time — the declarative or “reactive” way of thinking is directly transferable: If the underlying data changes, the framework takes care of adapting the display.
@Component({
tag: 'mvp-day',
})
export class Day {
@Prop() day: DailyPlan;render() {
return (
<div>
<div>{this.day.name}</div>
<ul>
{this.day.recipes.map((_, time) => (
<mvp-tile day={this.dayIndex} time={time} />
))}
</ul>
</div>
);
}
}Functional Components
We are not convinced by the implementation of functional components. React’s functional components, in combination with hooks, cover the same range of functionality as class components. Stencil does provide functional components, but with a different concept and some disadvantages compared to React:
- They are not compiled to Web Components
- They do not have a shadow DOM and scoped CSS
- They cannot have a state

Svelte

Boilerplate free
Svelte’s promise is to free you from writing unnecessary code. The components consist of a script tag and the markup. So keeping Svelte components tidy and decoupled is easy:
<script lang="ts">
import Button from '../elements/button.svelte';
export let texts: string[] = [];
export let onClick: () => void;
</script><div>
<ul>
{#each texts as text}
<li>{text}</li>
{/each}
</ul>
<div>
<Button {onClick}>+</Button>
</div>
</div>Reactive
Like React and Stencil, Svelte relies on a reactive approach. The DOM is automatically updated as soon as the state of a component changes. Additionally, reactive blocks or declarations can be defined, and they are automatically executed as soon as a value of the existing variables changes. We found it unintuitive that Svelte does not notice when an element is added to an array. But this can be solved with the following workaround:
mappedDays = [...mappedDays];Compile at Build
While React uses a virtual DOM, Svelte compiles the components separately during the build process. Thus, the main computational load is shifted to the build process. This lightens the browser’s load because the components already exist in the format they will be added to the DOM. Besides, changes are made directly to the DOM at runtime.

Conclusion
First things first: Hack days are the perfect setup to test new technologies in a short time. Plus they’re fun. So, we’ll continue to hold hack days on various topics and report back on what we’ve learned. If you need help organising a hack day, we’re happy to put together some tips for you!
For now, we’ll continue to use React for client projects. Three things speak for React from our point of view:
- The vast community that has formed around it
- Our high confidence in our React experience
- And after this hack day, we still think that React is the best frontend framework.
Our impression of Stencil is very positive because it allows us to create dependency-free web components that don’t require a Shadow DOM. Some of us have even used Stencil in private projects. So, we will continue to keep an eye on Stencil and re-evaluate its use in future projects.
Svelte has also made an excellent impression on us. We will stay tuned and do not rule out its use later. However, we were almost unanimous in our opinion that Stencil offers more advantages over Svelte. In particular, the developer experience with Svelte combined with Typescript has not yet convinced us 100% mainly because the VS Code integrations was not satisfying.


Geschrieben von
Benjamin Brossi





