8 Stunden bis zum MVP?

Meine Frau und ich hatten zwei wunderschöne Monate in Thailand. Wir haben das gemacht, was man "Work & Travel" nennt. In dieser Zeit haben wir einige neue Freunde gefunden und viel über andere Kulturen und Länder gelernt.

In Koh Lanta trafen wir James. Er machte uns mit "Killer-Pool"Das ist eine Runde Billard mit einer - manchmal großen - Gruppe von Leuten. Alle Teilnehmer haben eine bestimmte Anzahl von Leben, und wenn sie nicht stoßen oder keine Kugel versenken, verlieren sie ein Leben. Wenn ein Teilnehmer hingegen die schwarze Kugel versenkt, gewinnt er ein Leben.
Freitagabend, Koh Lanta, "Frei Anständig": Großer Karaoke-Abend. Aber einige wollten lieber ein Bier trinken (ich) oder Killer-Pool spielen (James). An diesem Abend spielten wir eine Runde mit etwa 20 Spielern. Es war ein Durcheinander. Es wurde viel geredet, viel getrunken und niemand hat sich um das Spiel gekümmert.
Die Idee
Am nächsten Montag - nach einem Kater am Samstag - rief die Arbeit, als James auftauchte und beiläufig den folgenden Satz fallen ließ: "Weißt du, eine Art App wäre schön. Die Leute sollten eine Benachrichtigung erhalten, wenn sie in Killer an der Reihe sind. Sonst muss man immer warten". Das löste ein 🔥 aus. Es war gegen 8:30 Uhr.
Die Idee, mit PWAs herumzuspielen, ist mir noch im Kopf geblieben. Na gut, die Arbeit musste warten. Ich vertiefte mich in das Thema und erstellte eine Architektur. Das Ziel war es, so schnell wie möglich ein MVP (minimal viable product) zu erstellen - wir wollten an diesem Abend Billard spielen.



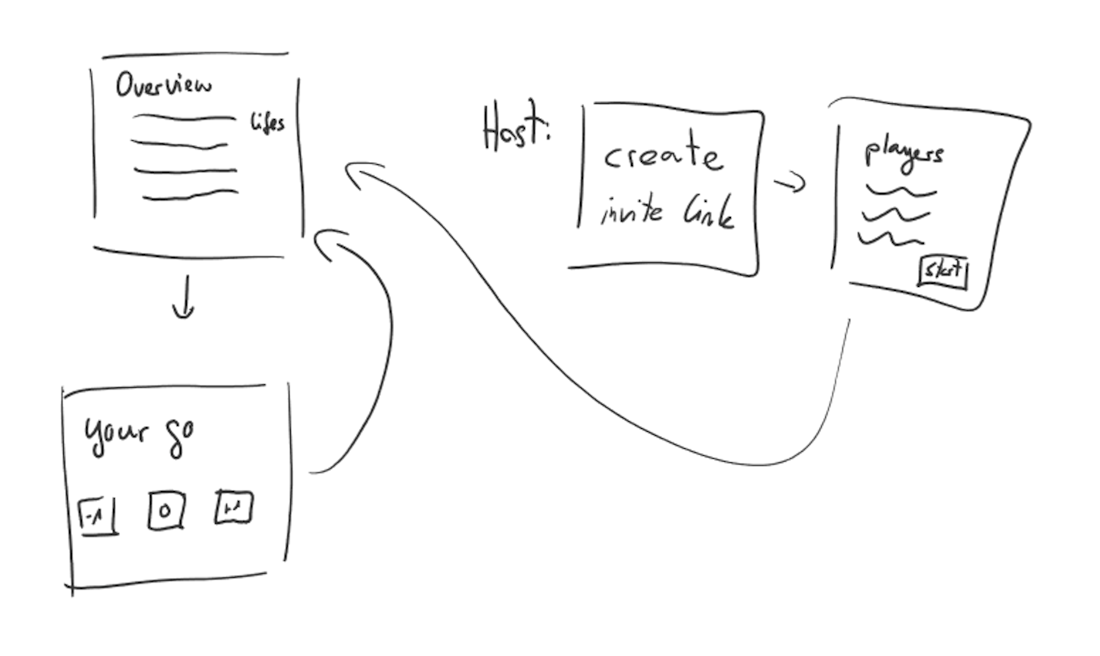
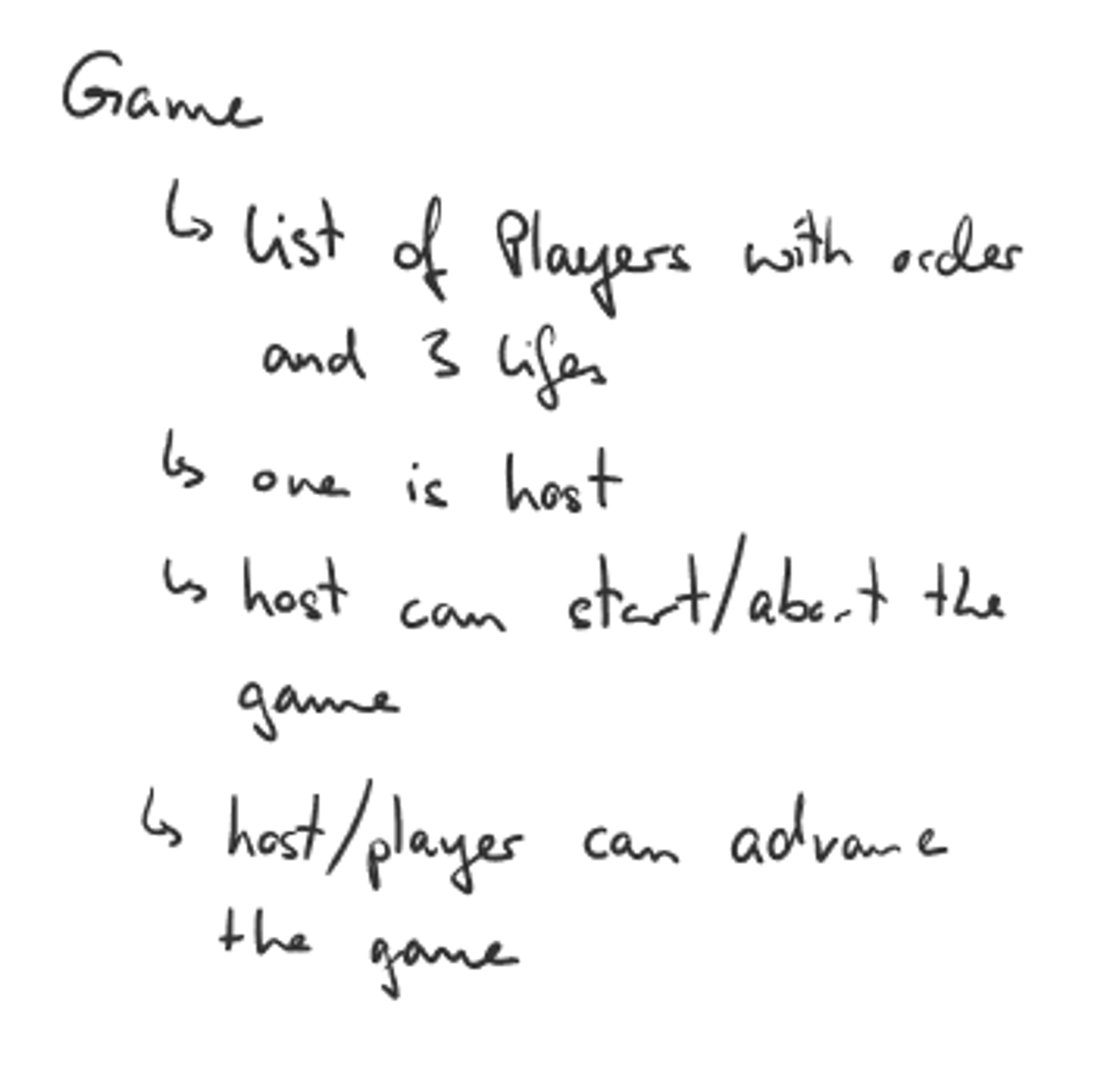
9:00 Uhr: Scribbles wurden erstellt und diskutiert. Die Idee sticht in See.
Es war ziemlich einfach: eine API erstellen, die auf Google Cloud Run bereitgestellt wird, und eine NextJS-App, die so schnell wie möglich auf Vercel bereitgestellt wird. Keine Tests, kein Linting, keine Best Practices - einfach nur Code so schnell wie möglich.
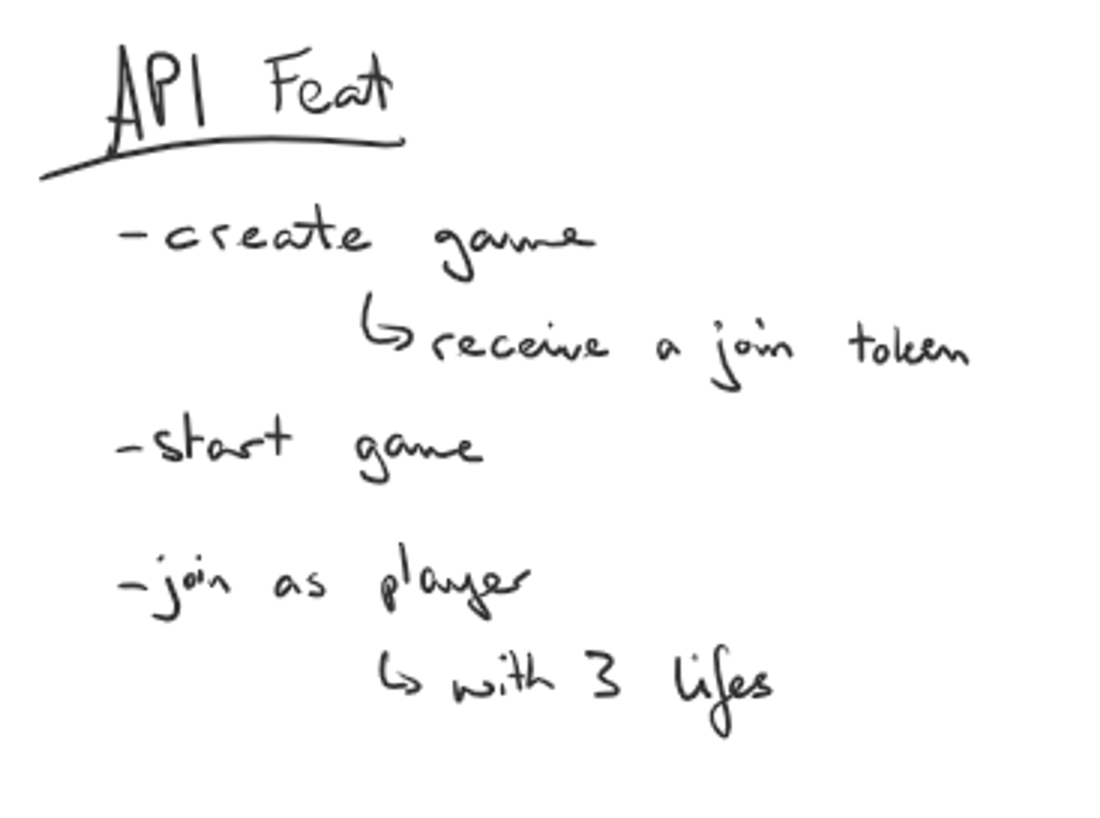
Hallo, .NET mein alter Freund! Spiel erstellen. Spiel holen. Spiel starten. Spiel beitreten. Spiel verlassen. Eine Runde machen. API: fertig und fertig. Ein einziger API-Controller und direkter Zugriff auf die Datenbank? Warum nicht? Es ist ein MVP, das kann man später immer noch aufräumen - oder? Zeit für eine Mittagspause? Unbedingt!

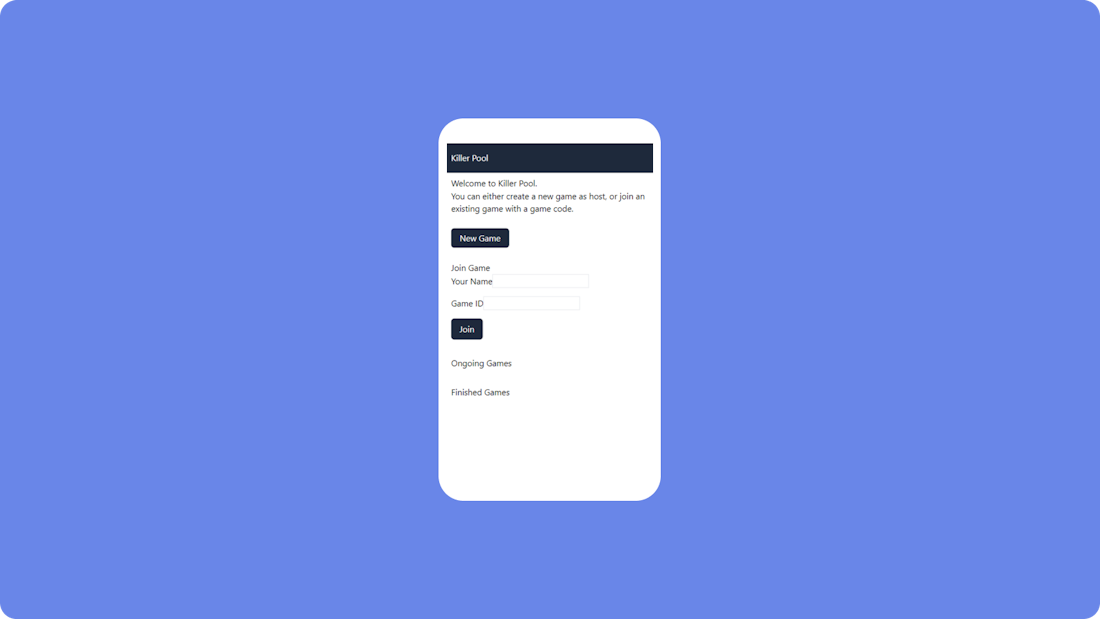
Ein Pad Thai später wartete die größere Aufgabe auf mich: Frontend. Ich startete create-next-app und verwendete die einfache Javascript-Vorlage. Keine Typen, kein Testen, kein Linting, kein gar nichts. Es ist ziemlich aufregend, nach vielen Jahren mit Backend-Sprachen, TypeScript und dergleichen, habe ich alle Best Practices über Bord geworfen und React useEffect und useState überall verwendet. Ich wollte es einfach machen. Gegen 16 Uhr hatte ich eine Anwendung am Laufen. Sie sah absolut schrecklich aus, aber sie funktionierte.
Als nächstes stand der Einsatz an. Vercel macht einen tollen Job. Man muss nur das Repository einbinden und schon ist die App (mehr oder weniger) bereitgestellt. Die API erforderte ein wenig mehr Aufmerksamkeit: Hey Google, könntest du die API für mich auf Cloud Run setzen? - Das war natürlich nicht so einfach, aber zwei Stunden später war sie in der Cloud aktiv.
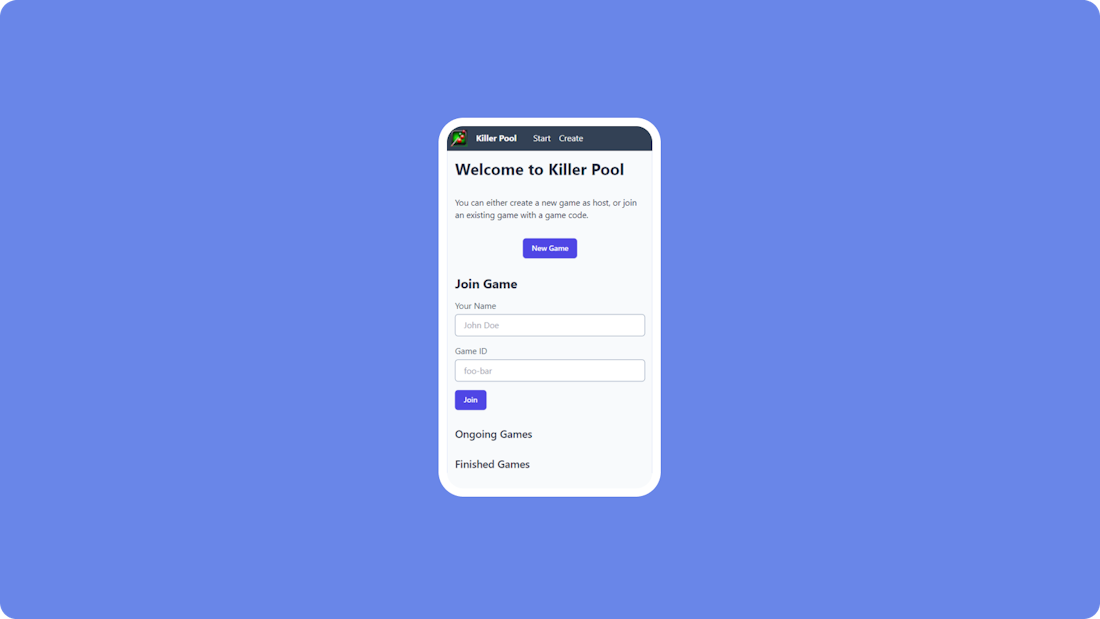
Es war noch etwas Zeit, bis wir zum Abendessen ausgingen und die von mir kreierte Abscheulichkeit ausprobierten. Ich habe mir also etwas Mühe gegeben und ein paar schöne Komponenten mit Hilfe von Rückenwind-CSS. Das Ergebnis sah hübscher aus als zuvor, was mir mehr als genug war.

An diesem Abend hatten wir die Gelegenheit, Killer Pool mit einer installierbaren PWA zu spielen. Mit einem echten MVP-Ansatz! Wir konnten Spiele erstellen, sie starten, Züge machen - es war die reine Freude. Nun, mit einer kleinen Ausnahme: Benachrichtigungen, das Ding, mit dem die Reise begann. 😅

Nachwehen
Ein paar Tage später habe ich die API in Rust neu geschrieben mit Rakete. Es unterstützt Server gesendetes Ereignis Streams, und ich wollte mit dem Rocket-Framework ein wenig herumspielen. Die Grundfunktionalität blieb gleich, mit dem Zusatz, dass Server-Ereignisse anstelle von Client-Polling gesendet werden (um zu prüfen, wer an der Reihe ist), und schließlich mit Benachrichtigungen. Die Benachrichtigungen funktionierten allerdings nur im Browser. Apple-Geräte verfügten (noch) nicht über die erforderliche API, und Web-Push hat seine eigenen Tücken, was die Übermittlung von Nachrichten angeht.
In der nächsten Woche haben wir einige Verbesserungen vorgenommen und kleine Funktionen hinzugefügt. Natürlich hat sich der Code nicht wesentlich verbessert, aber in einem realen Projekt kann man so etwas einplanen.
Alles in allem hat es Spaß gemacht, und es hat sich gelohnt, sich voll und ganz auf die MVP einzulassen. Man kann in 8 Stunden eine Menge erreichen: Von der Idee zu einer laufenden App, mit einer datenbankgestützten API (Postgres). Ich hatte die Möglichkeit, etwas zu entwickeln, ohne über Richtlinien, Best Practices, Linting, Testen und all die Dinge nachzudenken, die normalerweise in solchen Projekten enthalten sind.
Und meiner Frau, Theodore, Tor, Laura und nicht zuletzt James sage ich: Danke 😊 Es war ein großartiges Experiment und ich hatte eine tolle Zeit beim Erstellen und Testen des MVP, es hat gerockt! 🤘
Tools, Rahmenwerke und Links
Was half mir bei der Erstellung des MVP? Welche Frameworks habe ich verwendet? Welche anderen Referenzen gibt es?
- Zunächst einmal das Repository (C#-API): https://github.com/buehler/Killer-Pool-PWA/tree/v1.1.0/
- Die nächste Iteration der API (Rust): https://github.com/buehler/Killer-Pool-PWA/tree/main/
- Die App selbst: https://killer-pool.vercel.app/
- https://vercel.com/ für den Einsatz von NextJS-Anwendungen ohne direkten Datenbankzugriff
- https://tailwindcss.com/ um Ihre Webanwendungen hübsch zu machen
- https://rocket.rs/ um Ihre Web-API rasend schnell zu machen
- https://kohub.org/ für einen fantastischen Co-Working Space in Koh Lanta
- https://sgd.com.au/ ist James' Agentur aus Melbourne

Geschrieben von
Christoph Bühler