Animation im Web – unsere Tools im Überblick

Rund 30 Jahre nach meinen ersten Gehversuchen in Animationen – Daumenkinos auf den Post-it Blöcken im Büro meines Vaters – hat sich einiges getan in Sachen Animationen: Handgezeichnete hüpfende Punkte sind komplexen interaktiven Vektorgrafiken in 60 Frames pro Sekunde gewichen. Und da wir bei smartive sowohl grossen Wert auf attraktive User Interfaces als auch auf spannenden Content legen, lieben wir Animationen und setzen sie wann immer sinnvoll ein. Sei es als Video, animierte Grafik oder als interaktives Element.
Nachfolgend gebe ich einen kleinen Überblick über die bei uns verwendeten Tools, deren Vor- und Nachteile und mögliche Alternativen.
Keyshape – Einfach einfach
Wer das Prinzip von Keyframes versteht, versteht Keyshape und kann mit wenig Aufwand SVG-Animationen erstellen. Die zu animierenden Parameter beschränken sich natürlich mehr oder weniger auf jene, die auch mit CSS Transform Properties umgesetzt werden können – zumal es sie auch so exportiert. Für rudimentäre Interaktionen (on Click, on Pointer Enter und on scroll into view) bietet Keyshape auch eine eigene kleine Javascript-Library. Trotz oder gerade weil es so ein simples Programm ist, greifen wir bei smartive immer wieder mal darauf zurück.
Alternativen: SVGator, SVGartista, CSS-Animationen
Preis: einmalig CHF 29.– via Appstore
Pro
- günstig
- einfach zu lernen
- erstaunlich mächtige Export-Funktion
- SVGs funktionieren fast überall
- Symbols/Components Feature
Contra
- Einschränkungen durch SVG-Format
- nur für Mac
Rive – The New Kid on the Web
Rive (ehemals Flare) gibt es zwar schon ein paar Jahre, hat aber vor ein paar Monaten Tabula Rasa mit seiner Codebase gemacht und alles von Grund auf neu entwickelt (The new Rive). Seitdem fehlen zwar einige eher banale Funktionen wie zum Beispiel Layer Effekte oder ein Curve Editor, dafür punktet Rive nun mit einfacher Implementation in fast sämtlichen Code-Umgebungen und sehr, sehr kleinen Dateigrössen. Nebst den fantastischen State Machines – einem visuellen Editor für Logiken und Interactions – natürlich einer der Hauptgründe, warum wir (und Duolingo) seit neustem fast ausschliesslich auf Rive setzen.
Alternativen: After Effects mit Lottie Export, Cavalry mit Lottie Export
Preis: CHF 13.– pro Monat, Free Plan mit maximal 3 Files
Pro
- Interaktionen und States können vom Designer erstellt werden
- layered Animationen
- State Machines
- Multiplayer
- läuft im Browser
- sehr performant bei kleinen Dateigrössen
Contra
- sehr viele Basics fehlen noch (bspw. Effekte, Curve-Editor)
- teilweise eher unintuitives UX (bspw. Bones/Rigging, Target Selection
- Mesh-Deformer nur für Rastergrafiken
Cavalry – The Disruptor
Cavalry wird von vielen als erste ernsthafte Konkurrenz zu Adobes After Effects betrachtet. Auch wenn ihm für professionelles Compositing und VFX noch viele Features fehlen, sollten sich Motion Graphic Designer das Tool vom kleinen Entwicklerteam Scenegroup unbedingt genauer anschauen. Viele parametrische Design- und Animationsmöglichkeiten, eine einfache Physik-Engine und das nach einigen Anläufen sehr spannende driver/driven Prinzip, bei dem, sehr vereinfacht formuliert, jeder numerische Wert einen anderen steuern kann. So kann beispielsweise ein Prozent-Slider sowohl die Opacity eines Objects als auch dessen x-Koordinate steuern und man spart sich zwei Keyframes. Und mit dem integrierten Lottie-Export hat man (einfache) Animation auch sehr schnell und einigermassen performant im Web.
Alternativen: After Effects, DaVinci Resolve Fusion, Apple Motion
Preis: ± CHF 18.– pro Monat, Free Plan mit eingeschränkter Funktionalität
Pro
- parametrische Animationen möglich (mit wenig/ohne Keyframes)
- Automatisierung, Data-Import, Batch-Verarbeitungen, Batch-Export etc.
- rudimentäre Physik-Engine
- spannendes driver/driven Prinzip
- Lottie Export
- Scriptmöglichkeit in Javascript
Contra
- relativ teuer
- steile Lernkurve
- User Interface so lala, mässige User Experience
Framer (Motion) – Pretty easy easing
Was als (fast) rein codebasiertes Prototypingtool begonnen hat und sich dann zum Designtool à la Figma gemausert hat, ist mittlerweile ein hervorragender Sitebuilder geworden. Nebst zahlreichen Kernfunktionen bietet Framer auch rudimentäre Möglichkeiten für Animationen. Und zwar in Form von statebasierten Transitionen. Heisst: man designt State 1 und State 2 und Framer versucht dann so elegant wie möglich, zwischen den beiden States zu interpolieren. Vom Prinzip her wie Figmas Smart Animate, nur schreibt Framer im Gegensatz dazu verwendbaren Code basierend auf ihrer kostenlosen Framer Motion Library – der sich (meistens) problemlos direkt in ein Webprojekt integrieren lässt.
Alternativen: Motion.dev, Principle (mehr oder weniger)
Preis: CHF 0–35.– pro Monat (Framer Sites), Open Source (Motion Library)
Pro
- sehr einfaches Prinzip
- schönes Easing per default
- intelligente Interpolation
- sehr performant
- bequeme Lösung für Devs ohne Designer/Animators
Contra
- keine Timeline
- nicht wirklich ein Animationstool
- wenig Export-Möglichkeiten (zu bspw. Gif oder Video)
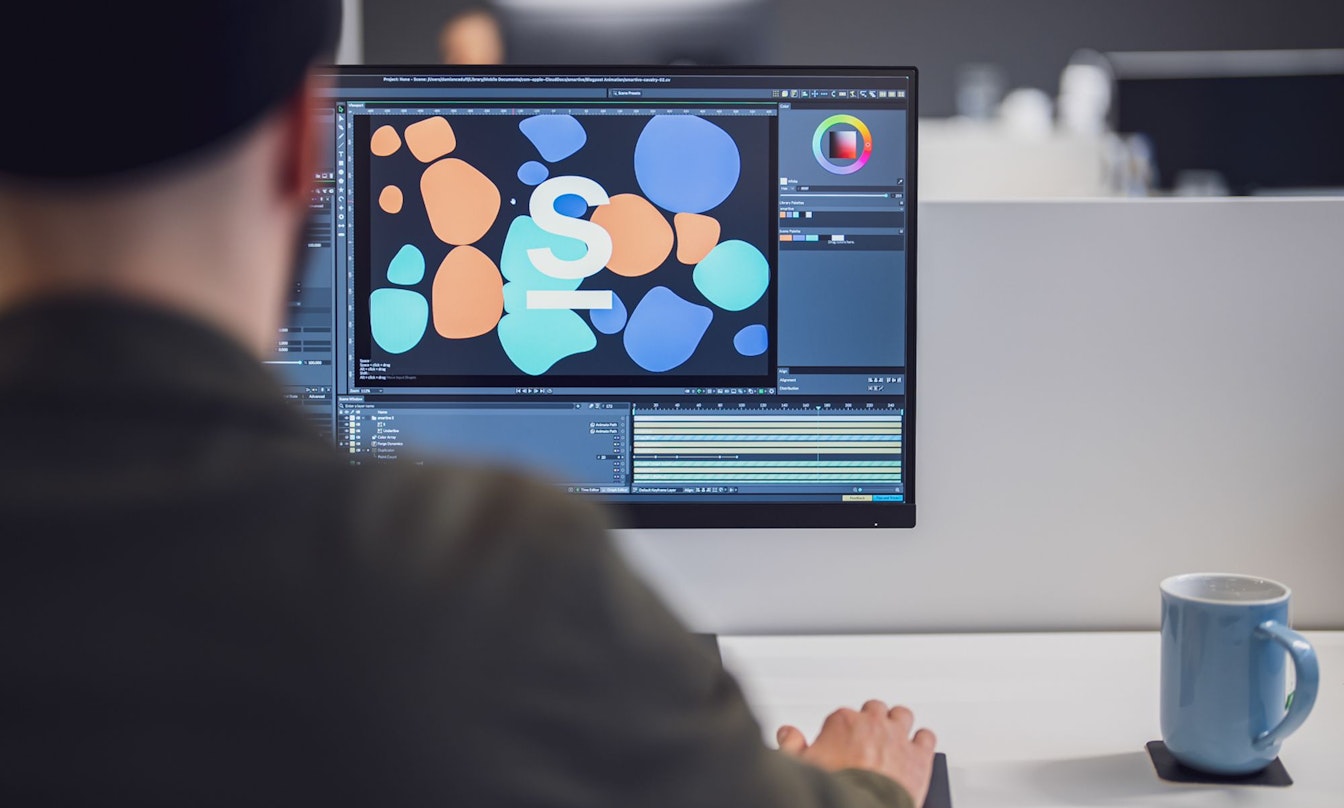
Spline ist ein sehr intuitiver, browserbasierterer 3D-Editor mit Multiplayer und Realtimerendering. Bereits das hat mich seit Veröffentlichung der ersten Betaversion vor weniger als einem Jahr ziemlich beeindruckt. Seitdem dazugekommen sind: Game Controls, Physic Engine, States, Components, Video- und AI-Shaders, Cloners, Conditional Logics und vieles mehr. Bei dem Tempo und der Qualität könnte Spline der de facto Standard für 3D im Browser werden. Oder aber Adobe kauft sie auf. 🙄
Alternativen: Vectary, WebGLStudio
Preis: ± CHF 9.– pro Monat, Free Plan mit Wasserzeichen
Pro
- läuft im Browser
- sehr intuitiv
- rudimentäre Physik-Engine
- sehr engagierte Entwickler
- ständig neue (gute) Features
Contra
- kein Keyframing (nur state-based)
- (noch) keine LODs für komplexere Szenen
Honorable Mention: Cinema 4D
Tanzt hier zwar ein wenig aus der Reihe, aber Cinema 4D begleitet mich schon seit über 20 Jahren und ist für mich für komplexe Animationen stets die erste Wahl. Natürlich lassen sich damit keine kleinen UI-Animationen erstellen, aber für spektakulären Content oder für Assets zur Weiterverwendung in bspw. ThreeJS gibt es kaum etwas besseres. Und die «Denkweise» von Cinema 4D mit seinen parametrischen Ansätzen, dem non-destructive Workflow, den unterschiedlichen (mathematischen) Noises und der gezielten Randomness hat mein Designverständnis nachhaltig geprägt und beeinflusst auch heute noch neue Tools.
Alternativen: Blender, 3ds Max
Preis: ± CHF 1’000.– pro Jahr
Pro
- parametrische Animationen
- Simulationen
- komplexe Physik-Engine
- exzellente Modellierungstools
- grosse Community
Contra
- sehr teuer
- sehr steile Lernkurve
- nur indirekt fürs Web geeignet
Bonus: Procreate

Du kannst zeichnen und Dateigrössen sind dir relativ egal? Procreate, eine der besten iPad Apps für Zeichner und Illustratoren, bietet auch rudimentäre Animationsfunktionen. Damit lassen sich ganz nach dem Prinzip alter Zeichentrickfilme (oder Daumenkinos ❤) Bewegungen mittels onion-skinning Frame für Frame zeichnen und animieren und danach als Gif oder Video exportieren.
Alternativen: Animation Desk
Preis: einmalig CHF 13.– via Appstore
Pro
- leicht verständlich
- «haptischer» Look
- generell sehr gute App
Contra
- grosse Dateien (im Web)
- sehr aufwändig
- keine Timeline
Fazit – No tool to rule them all
- Genauso wie die Wahl der Programmiersprache oder des Frameworks hängt auch die Wahl der Animationssoftware stark vom jeweiligen Projekt ab und es lohnt sich, ein paar Fragen im Vorfeld zu klären: Was sind die zu unterstützenden Devices und Umgebungen? Wie viel Spielraum bietet das Projektbudget? Gibt es einschränkende Vorgaben des Brands? Ist der Look eher technisch oder organisch? Sind die Animationen data-driven? Sind es nur Vektor- oder auch Rastergrafiken, die animiert werden müssen? Muss die Animation interaktiv sein? Solche Fragen vor Projektstart zu beantworten (und ein kurzer Austausch mit Entwickler*innen) können dir viel unnötigen Aufwand und Frust ersparen. Und Animationen sollten ja in erster Linie Spass machen! 😌

Geschrieben von
Damian Caduff