Deep Dive into the World of Web Development at smartive

My first encounter with the inspiring World of Web Development at smartive was undoubtedly out of the ordinary. I could feel the gravitational pull as soon as I walked through the door. And yet I would never have imagined the lasting impact this small step had on my professional and personal journey.
Back then I was still an undergraduate in environmental sciences with a passion for coding and design. Having started my studies with a burning desire to make the world a better place, my prospects of making a lasting impact looked increasingly bleak. The gravity that had held me in place started to weaken and soon I was floating freely through the vast space of countless possibilities, professions and opportunities like a disoriented moon out of orbit.
A fateful festival
One fateful opportunity opened up in September 2018 when a friend told me about the Digital Festival, an awesome event for aspiring developers, long-standing company managers, bubbly marketing consultants and everyone else who’s interested in the world of modern technology.
The festival featured various keynotes with inspiring speakers, hands-on experiences in labs led by digital experts and relaxed networking sessions, most of which I was able to attend free of charge while working as a volunteer. My only job was to wield the magic Lab Finger and shepherd participants from the assembly point to different lab destinations.

After having done my duties for the day I was free to attend an especially interesting sounding lab hosted by smartive about how to build a PWA — one more word I added to my growing list of auspicious tech abbreviations. If you’re interested in the findings from smartive’s perspective, you can read about it in The Why, What and How of Progressive Web Apps.
And there I was surrounded by all these smart looking people learning how a simple website can be turned into an innovative PWA in only a few hours time. The longer I listened, the more I felt the reassuring gravitation of the vast and promising World of Web Development at smartive pulling me into its orbit. And I thought to myself:
««If only I could keep falling towards this world like the moon does for the earth — constantly and perpetually.»»
Diving into a new beginning
Fast forward to February 2020. I had spent the last year earning my bachelor’s degree in environmental sciences and completing an internship at a small company where I developed various websites and web shops as well as a growing sense of having finally found my calling. During this time the gravitational force I felt on my first encounter with smartive never quite lost it’s hold on me and soon I would start my internship at their new office space.
At this point I knew my way around HTML and CSS and had acquired enough JavaScript know-how to implement fancy image sliders and submit contact form data using AJAX. During my studies I had enrolled in every programming class I could find: I had spent hours analysing numerical problems using MATLAB, solving complex puzzles in Python, drawing colour- and meaningful graphs in R and developing an app in Java for retrieving and evaluating nutritional data from a huge database.
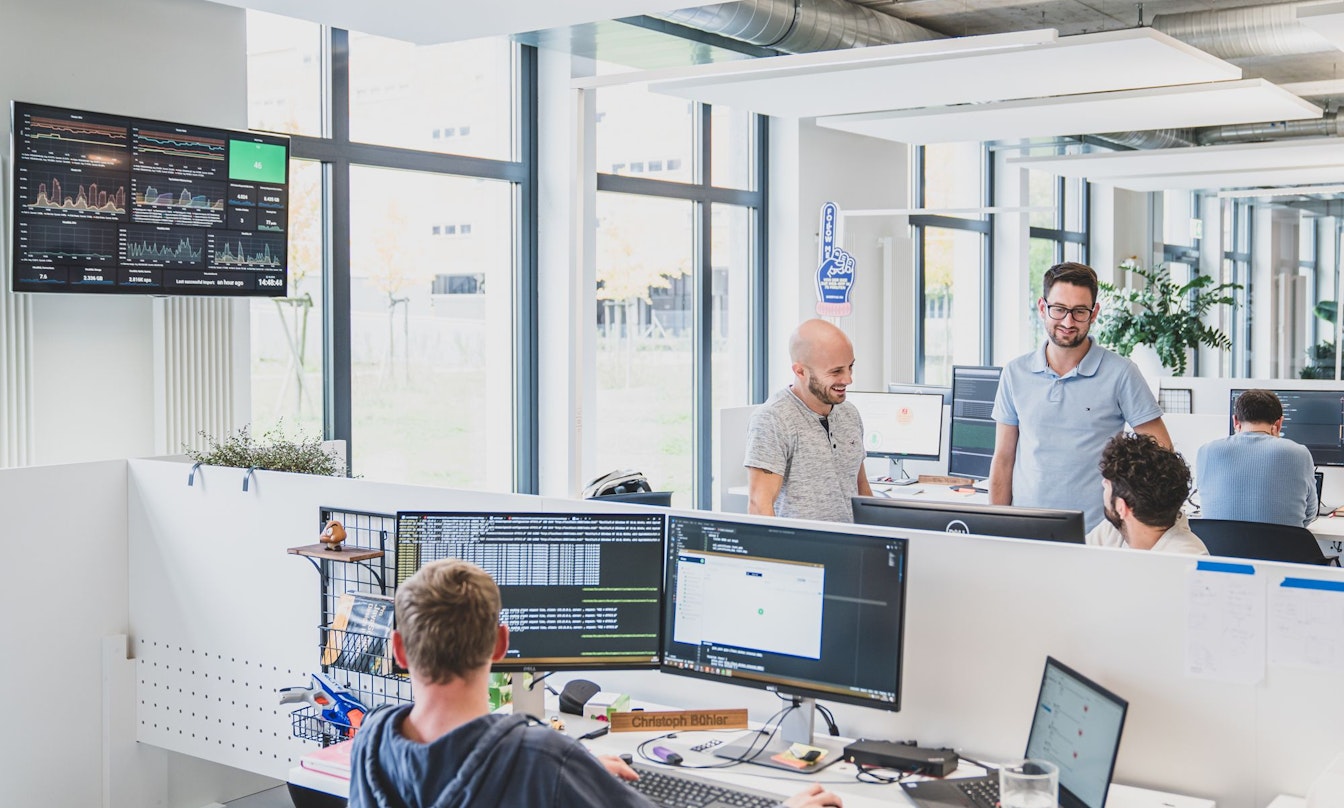
The first few weeks of my internship at smartive were exactly as I hoped they would be and yet completely different. I knew that my programming skills barely scratched the surface but the vastness of the knowledge of each one of my team members was truly awe-inspiring and hugely motivating. I had never experienced a team spirit that even came close to the wholehearted acceptance, mutual respect and outstanding colleagueship that welcomed me from day one.
Diving into this unknown and exciting world, I absorbed every new piece of information like a sponge and used it to quench my ever-growing thirst for knowledge. Soon my head was spinning with words like API, MVP, MWPS, REST, SPA, SSR, SaaS, Node, props and hooks and every day new definitions would fuel my boundless curiosity.

Fitting together like clockword
After a few weeks of working through countless tutorials and getting acquainted with React, TypeScript and Storybook, I had the opportunity to contribute to the development of a brand new website — a documentation site for Reactions, smartive’s in-house headless community SaaS for user-generated content of all kinds.
The only things I knew about Agile Software Development, Scrum Project Management and Component Based Design at that point were the incoherent bits and pieces of information I had absorbed during meetings, gallery walks and googling sessions. Seeing how it all fit together during project development though, the enormous potential of this trinity dawned on me like the afterglow of a post eruptive sunset.
Coming from a scientific background, I had already ingrained the idea that even the most complex structures essentially consist of the same set of atoms. Therefore I readily embraced the guidelines of Component Based Design which prescribe how to break down complex patterns into smaller units and basic building blocks. In the end, not only the different components fit together like clockwork but also the combined efforts of each team member.
The daily exchanges within our team enabled a dynamic and goal-oriented workflow so that everyone’s individual skills could be optimally used and obstacles were more easily overcome. In this setting, I was able to fully concentrate on writing (and rewriting) clean code without feeling confused by unclear instructions or overwhelmed by the scope of the project. It was paradoxically liberating: free and yet controlled, smooth and yet precise, humorous and yet professional.
From bunny ears to activity filters
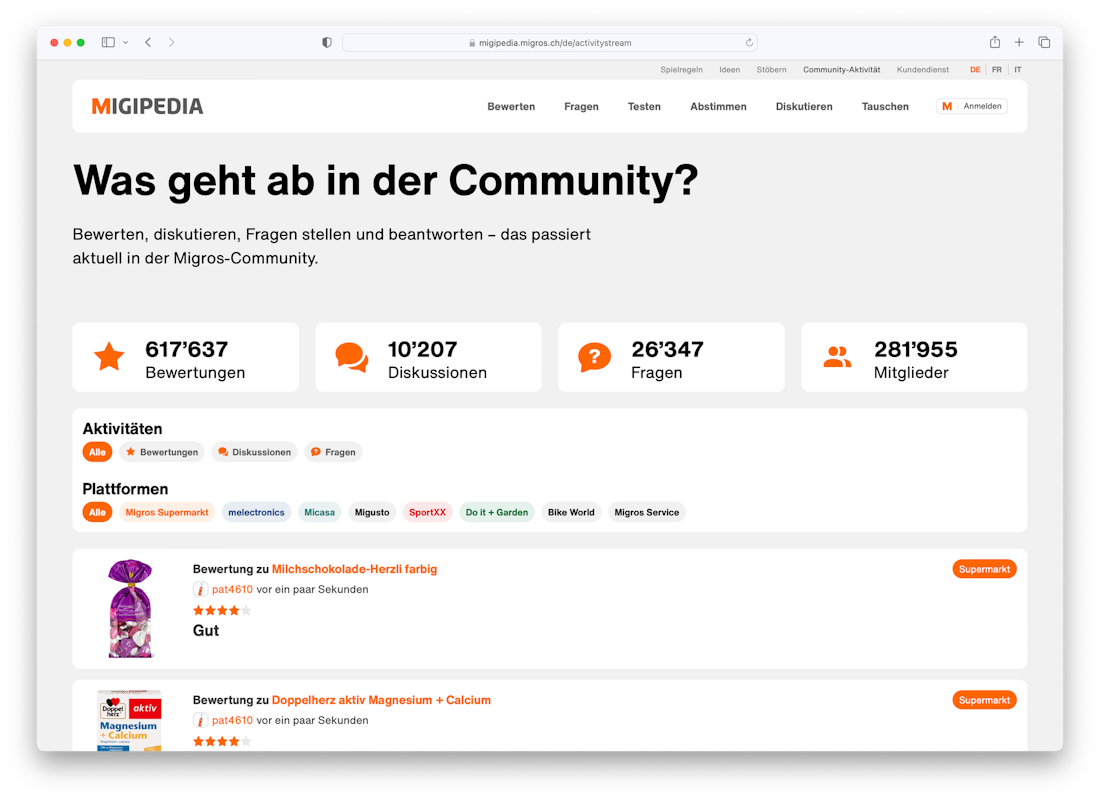
This calm and competent working atmosphere persisted when I joined the highly dedicated team responsible for supporting and further developing the Migros Community. What once started with Migipedia — a single platform based on our community SaaS Reactions — has since become a thriving community with over 140,000 users on eight different websites.
To me it seemed like a fairly risky undertaking to let an intern develop features for such a large-scale project. However, I had underestimated the power of the well-established agile approach, my colleagues’ years of experience and not least my own progress.
I couldn’t have hoped for a better learning environment and soon it felt natural to pass props into components, fetch data with GraphQL queries, set states and specify side effects with React hooks. Over the course of several two-week sprints I contributed to the go-live of multiple features such as half star ratings, bunny ears for user avatars and customised activity filters.
While the surge of nervousness that initially accompanied every new commit softened over time, witnessing the deployment of a new feature never fails to send a wave of excitement down my spine

It came, saw and infected
While I was thoroughly enjoying the working atmosphere, I grew more and more fond of my newfound friends — both human and digital. But the apparent peace was to be abruptly disturbed.
A month into my internship, the distant rumours about COVID-19 suddenly became a harsh reality when Switzerland confirmed the first case at the end of February 2020. Shortly after, we were banished to our home offices indefinitely.
Although no one could have possibly prepared for such a scenario, I was positively surprised by the way the team dealt with the crisis. Without further ado, face-to-face interactions now took place screen-to-screen via Google Meet and Slack. Pair programming sessions were held using Visual Studio Live Share, a real-time collaboration tool for VSCode. Team events were skillfully adapted to fit our home office environments and weekly remote coffee breaks boosted team morale when there seemed no silver lining.
««Only in the need to prove it do we realise how much strength lies within us.»»
Even if the circumstances were less than ideal, I’m positive that the crisis not only gave rise to toilet paper panic buying and a booming market for self-made face masks. It also brought forth people’s readiness to help others, their capacity for innovation in the face of change and a renewed appreciation of social interactions and community.
A story yet to be told
Looking back on the past six months I feel a kind of detachment. But at the same time I have never felt as connected. From high up above, revolving slowly and steadily in my newfound orbit, this beautiful world beneath me seems too good to be true. I feel extraordinarily lucky to have been welcomed into the World of Web Development at smartive, to have the opportunity to learn alongside such a dedicated team and to contribute all I can to help it thrive — come what may.
««We seem to live in a history book that has yet to be written. And everyday new stories wait to be brought to paper. But mine has only just begun.»»

Written by
Nadia Posch