Our Quest for a Headless CMS

Not too long ago, smartive consisted primarily of tech-savvy aficionados who thrived on immersing themselves in complex coding projects. They would flourish if they could delve into database design, craft intricate APIs to connect various systems, or tell you all about various datatypes of their prefered programming language. While the finer points of design, pixel-perfection, CSS animations, or website optimization for performance, accessibility and SEO weren’t alien concepts to us, they weren’t front and center.
Today, the horizon has broadened. We have software developers who enjoy frontend work and love the mix of creative work and technical expertise. And we have UX designers. Three of them, even.
While in the past, smartive primarily focused on larger web applications, we now have the knowledge, experience (thanks to new team members) and most importantly the need to offer the development of corporate websites.
For this reason I initiated an advice process with the following intention:
«We expand smartive's offerings and provide design and development services for corporate websites.»
The Hackday Evaluation
As a result of this, 5 of us gathered for a day at the beautiful St. Gallen Office and organized a Hackday. The goal was to evaluate which Headless CMS fits our needs at smartive.

We had three killer criteria that every CMS had to meet in order to avoid immediate disqualification:
- It must be possible to assemble content pages with flexible content elements.
- The CMS must be a Software-as-a-Service solution. We don't want to deal with hosting & maintenance.
- The system must provide multilanguage support.
Implicitly, there was also the criterion that the system must work in conjunction with Next.js, the React framework of our choice. However, this is a given with a headless CMS anyway.
During the Hackday, each participant took a look at a CMS of their choice and attempted to connect a given, relatively simple website to the CMS. The system was then evaluated based on the following criteria:
- Editing Experience – What is the user experience like in the CMS editor? Does it feel modern and intuitive, or more like Microsoft Word 2003? Can we trust our clients to manage the content themselves, or is it too complicated and technical?
- Developer Experience – What is the experience as a developer? Is it easy to create different content elements? Is it straightforward to integrate the content into a Next.js project? Does it have a GraphQL API? Is there a nifty SDK?
- Technical Features – Are multiple user roles possible? Is it easy to set up a staging environment? Are there automatic backups or a version history for content?
- Pricing Satisfaction – Would monthly fees be reasonable for our clients? Are there any usage limits that would quickly dampen our spirits? Is it possible to implement larger projects at reasonable subscription prices?
- Overall Satisfaction – How did you personally like the CMS?
At the end of the day, we presented our systems to each other and discussed our findings.

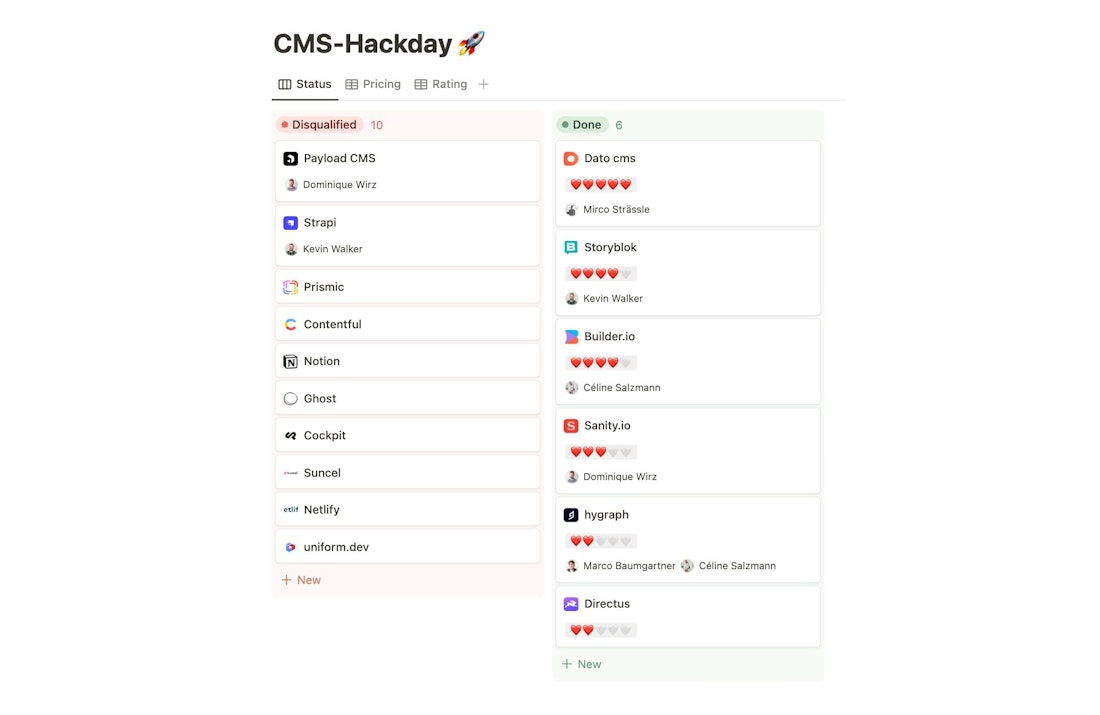
Ding, Ding, Ding, We Have a Winner!
We've seen some really cool ideas and good implementations. The live editing feature of Storyblok is impressive, the visual editor by builder.io is fun to use, the GraphQL API from hygraph is extremely powerful, and it was pleasing to see that some CMS platforms already support the Next.js App Router.
After giving it some thought and individually evaluating the CMS candidates again, we have decided on a winner: DatoCMS 🎉
Why? Because the developer experience is outstanding. We love the clear separation between the CMS part and the code that DatoCMS achieved. Together with the amazing and well documented API and first-in-class Next.js support the decision was easy.
The editor is attractive, user-friendly, and offers nice extras such as help texts, mandatory fields and SEO visualization. Multiple enviroments, locales, content permissions and publication workflows are all part of the feature set.
Additionally, it’s also possible to create template projects, so you don't have to start from scratch with every new project. This saves us and our clients a lot of time and money.
First Steps
In the past days, we launched our first project with DatoCMS: langersamstag.ch. While I'm writing these lines, we are already working on the next projects with DatoCMS and we’re loving it. Interested? We’d also love to show it to you.

Written by
Kevin Walker