Design Tokens: Das Ende des Ping-Pongs zwischen Design und Entwicklung

Das grosse Website Redesign ist da! 🖌️
Stell dir vor: Die Branding-Abteilung launcht einen neuen Figma-Prototypen und verpasst der Website ein Upgrade: neue Farbpalette, neue Schrift, neues Logo, neue Icon-Sets und plötzlich wirkt alles viel moderner. Auch Kundenportal, Mobile App und Offerten-Tool sollen im neuen Look erstrahlen.
Ok let's code this 👩💻
Vielleicht hast du Glück und du hast ein zentrales Design-System mit wiederverwendbaren Komponenten für die verschiedenen Applikationen. Dadurch musst du die Änderungen immerhin nur an einer Stelle machen.
Ping-Pong 🏓
Aber wer kennt das ständige Ping-Pong zwischen Design und Entwicklung nicht?
- «Ich habe die Schriftgrösse in Figma noch um 2px vergrössert, kannst du das im Code anpassen?»
- «Wie soll der Button on-hover aussehen, ich finde das nicht in Figma.»
- «Die Farbe des Headings habe ich leicht geändert, könntest du das im Code übernehmen?»
- «Gibt es spezifische Abstände zwischen den Absätzen? Ich finde dazu nichts in Figma.»
- «...»
Je länger dieses Hin und Her dauert, desto inkonsistenter wird das Design. Ohne strikte Disziplin wird es mühsam und zeitaufwändig, ständig über Design-Details zu diskutieren.
Und dann sind da noch die vielen Brands und Themes 🙄
Natürlich ist dein Design-System ziemlich cool und hat auch einen Darkmode. Und für die maximale Flexibilität unterstützt es sogar noch mehrere Brands, damit es auch von Partnern verwendet werden kann. Mehr Möglichkeiten bedeuten aber auch mehr Diskussionen über Design, oder?
Design-Konsistenz über mehrere Technologien
Mit einem zentralen Design-System ist das Problem zwar auf eine Stelle begrenzt, aber die Realität ist oft komplexer, vor allem mit verschiedenen Technologien im Spiel.
Zwei Fliegen mit einer Klappe dank Design Tokens 🎉
Mit Design Tokens umgehst du nicht nur das nervige Ping-Pong-Spiel zwischen Design und Entwicklung, sondern integrierst auch mühelos neue Brands, ohne Entwicklungsaufwand.

Was sind Design Tokens?
Design Tokens sind grundlegende Bausteine für konsistentes UI-Design. Hierzu zählen Farben, Schriften, Abstände, Borders usw. Diese werden an einer Stelle in Figma festgelegt und schlussendlich in verschiedenen UI-Komponenten im Code verwendet. Zentral definiert, ermöglichen sie einfache Anpassungen und erleichtern die Einführung neuer Brands durch die Definition neuer Token-Sets.
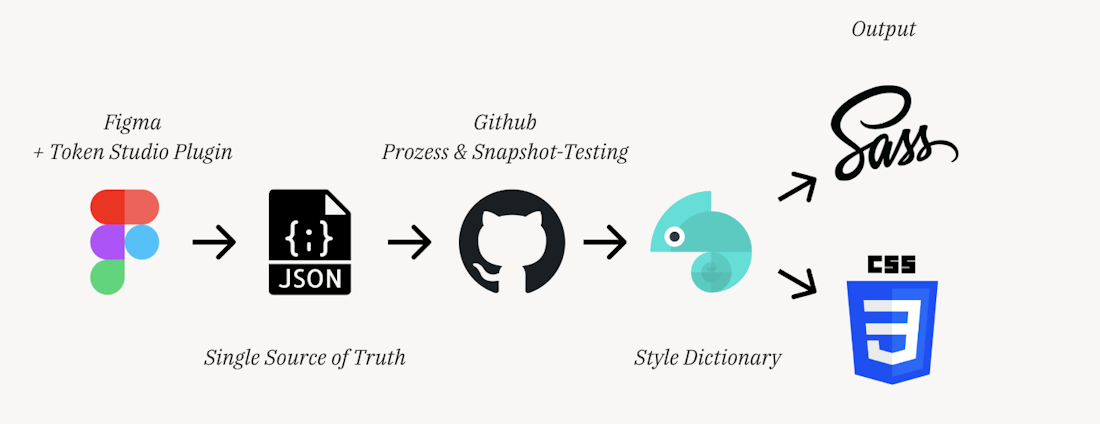
Figma meets css in 4 steps
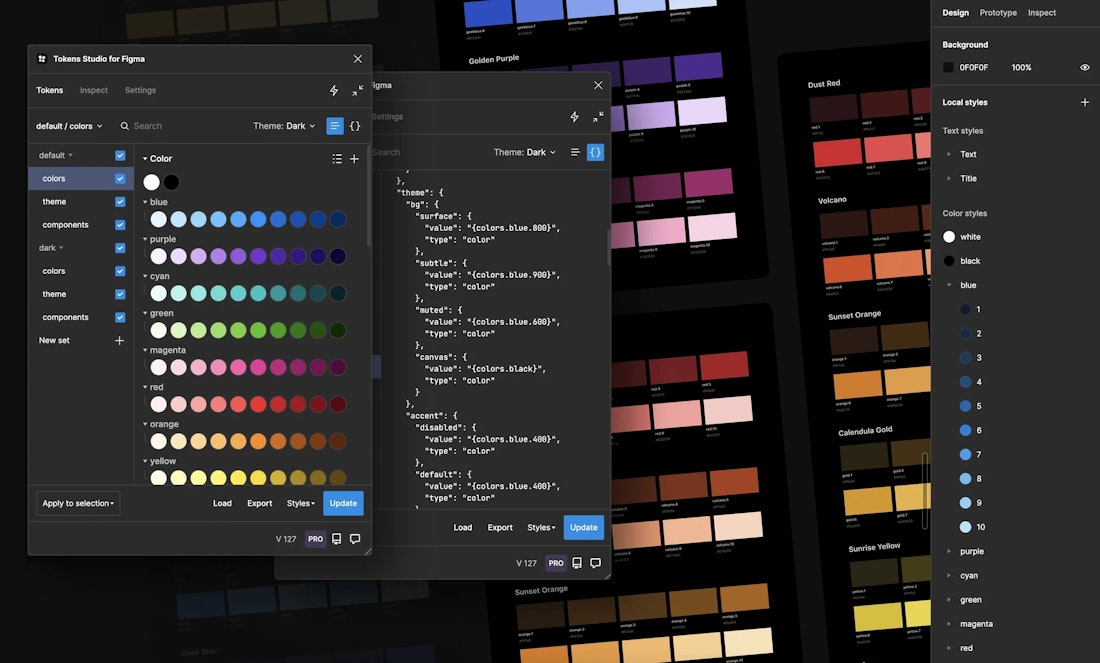
Schritt 1: Design-Tokens mit Tokens-Studio
Öffne Figma und hol dir das Figma-Plugin Tokens-Studio. Dort kannst du alle deine Design-Tokens definieren.

Schritt 2: Git-Repository für JSON-Files
Verbinde Tokens-Studio mit einem Git-Repository, damit deine Tokens sicher gespeichert und versioniert werden. Nur auf diese Weise können sie als zuverlässige Quelle für die Transformation zu CSS-Variablen dienen.
{
"colors": {
"button": {
"background": {
"default": { "value": "#3e7fc3" },
"disabled": { "value": "#b83a3a" },
"hover": { "value": "#8c564b" }
},
"text": {
"default": { "value": "#ffffff" },
"disabled": { "value": "#999999" },
"hover": { "value": "#ffcc00" }
}
}
},
"radii": {
"button": {
"border": {
"width": { "value": "2px" },
"style": { "value": "solid" },
"radius": {
"default": { "value": "5px" },
"disabled": { "value": "{radii.none.value}" },
"hover": { "value": "{radii.sm.value}" }
}
}
}
},
"spacing": {
"button": {
"padding": {
"vertical": { "value": "10px" },
"horizontal": { "value": "20px" }
}
}
}
}
Schritt 3: JSON --> CSS mit Style-Dictionary
Anschliessend verwende Style-Dictionary, um die Tokens von JSON in CSS-Variablen zu verwandeln. Verpacke sie am besten in ein NPM-Package, das automatisiert über deine Build-Pipeline aktualisiert wird. So führen Figma-Anpassungen direkt zu neuen Versionen des CSS-Packages.
:root {
--button-background-default: #3e7fc3;
--button-background-disabled: #b83a3a;
--button-background-hover: #8c564b;
--button-text-default: #ffffff;
--button-text-disabled: #999999;
--button-text-hover: #ffcc00;
--button-border-width: 2px;
--button-border-style: solid;
--button-border-radius: 5px;
--button-padding-vertical: 10px;
--button-padding-horizontal: 20px;
}Schritt 4: Nutze CSS-Variablen in deinen Components
Nun hast du einen riesigen Haufen CSS-Variablen, die du ganz leicht in deinen UI-Komponenten verwenden kannst.
.button {
background-color: var(--button-background-default);
color: var(--button-text-default);
border: var(--button-border-width) var(--button-border-style) var(--button-background-default);
padding: var(--button-padding-vertical) var(--button-padding-horizontal);
border-radius: var(--button-border-radius);
}
.button:disabled {
background-color: var(--button-background-disabled);
border-color: var(--button-background-disabled);
color: var(--button-text-disabled);
}
.button:hover {
background-color: var(--button-background-hover);
color: var(--button-text-hover);
border-color: var(--button-background-hover);
}Und das wars auch schon 👏
Du möchtest deine Primärfarbe ändern?
Kein Problem! Die Anpassung in Figma löst eine Build-Pipeline aus. Dadurch werden die Values in deinen CSS-Variablen neu generiert und über das NPM-Package bereitgestellt. In deiner Web-Applikation musst du dann nur noch die Version aktualisieren, und schon erscheint die neue Farbe auf deiner Website.
Braucht deine Multi-Brand-Plattform einen neuen Brand oder einen Darkmode?
Easy! Einfach ein neues Tokenset in Figma definieren, und schon wird es automatisch via Pipeline in deiner App integriert. Am Ende sind die neuen Figma-Token-Sets im Code nichts weiter als zusätzliche CSS-Files. Neben deinem brand-1-light.css hast du dann zusätzlich einfach ein brand-2-light.css oder ein brand-1-dark.css.
Pro-Tipp: Nutze Snapshot-Testing und Review-Prozesse 👀
Die Design-Abteilung hat nun sehr viel Macht. Ein einziges falsches Token-Update könnte das Gesamtbild der Website zerstören. Mit Snapshot-Testing von Playwright oder Cypress lassen sich solche Probleme frühzeitig erkennen und in die CI/CD-Pipeline integrieren. So kannst du mögliche Fehler entdecken, noch bevor sie Auswirkungen auf die produktive Umgebung haben.
Die Kunst des Namings
Eine der grössten Herausforderungen ist es ein passendes Design-Token-Naming zu definieren. Button-Color alleine reicht halt nicht, da es vermutlich auch einen Secondary Button gibt. Dann gibts da noch Unterschiede zwischen Border-Color, Background-Color, Text-Color usw., sowie States wie hover, pressed, active etc. Frühzeitiges Überlegen und Dokumentieren einer naming convention ist enorm wichtig. Letztendlich gibt es viele Möglichkeiten, wichtig ist konsequent zu sein.
Dein CSS-Package als öffentliche Design Guidelines
Wenn du dein CSS-Package sogar noch veröffentlichst oder es ausgewählten Partnern zur Verfügung stellst, können sie ganz leicht UI-Elemente in deinem Stil nachbauen. Denn in den CSS-Variablen sind ganz klare Definitionen enthalten, wie einzelne Komponenten gestaltet werden müssen.
Design Tokens, ja nein vielleicht?
Ok, das klingt jetzt erstmal alles sehr einfach und positiv und als sei es die perfekte Lösung für alle. Doch ist es das wirklich?
Vorteile 👍
- Single source of truth in Figma: Sorgt für konsistente und einheitliche UI-Elemente.
- Technologieagnostisch: Funktioniert unabhängig von spezifischen Technologien und bietet Flexibilität in der Implementierung.
- Effiziente Zusammenarbeit: Minimiert den Abstimmungsaufwand zwischen Design und Entwicklung.
- Einfache Integration neuer Brands: Vereinfacht die Integration neuer Marken ohne Entwicklungsengpässe.
- Automatisierte Aktualisierungen: Aktualisiert Designänderungen automatisch über die Build-Pipeline.
Nachteile 👎
- UI/UX-Aufwand: Figma-Arbeiten werden aufwändiger.
- Komplexitätsanstieg: Die Gefahr wachsender Komplexität der Software-Architektur.
- Lernkurve für Teams: Die Herausforderung bei der Einführung.
- Tool-Abhängigkeit: Das Risiko, von bestimmten Tools abhängig zu sein.
- Potenzielle Overhead-Kosten: Anfängliche Investitionen und Ressourcen.
Fazit
«Well, it depends.»
Der Einsatz von Design Tokens hängt stark vom jeweiligen Projekt ab. In kleineren Projekten ist der Einsatz von Design Tokens wohl ein Overkill, da die initiale Einrichtung ziemlich aufwändig ist. Aber in komplexeren Umgebungen ist es durchaus eine sich lohnende Investition.
Dennoch muss man sich bewusst sein, dass es zu einem Engpass im Bereich UI/UX führen kann, da die Entwicklung alleine nicht mehr so flexibel Änderungen vornehmen kann.
Es ist wichtig zu überlegen, wie weit man gehen will. Sollen alle Komponenten tokenisiert werden? Falls ja, wie genau? Bis ins kleinste Detail oder eher oberflächlich mit Fokus auf Farben und Schriften?
Ausserdem können Drittanbieter-CSS-Frameworks einem das Leben erschweren, indem sie das Überschreiben von Styles kompliziert machen. Letztendlich ist es eine Balance zwischen Flexibilität und Komplexität, die im Auge behalten werden muss.
TL;DR
Den kompletten Design-Tokens-Workflow einzurichten dauert und ist gar nicht so einfach. Aber sobald es mal läuft ist es genial! 😍

Geschrieben von
Raphael Wirth





