Das Multibrand Design System
Kunde
Awards

- 1x Bronze
- 3x Shortlist
Ein Blick in die Zukunft des Designs bei Migros
Bist du bereit, in die faszinierende Welt eines revolutionären Design-Systems einzutauchen? Die Migros Design Experience (MDX) hat das Spiel verändert und die Regeln für effizientes Design und nahtlose Entwicklung neu geschrieben.
Vergiss zeitraubende Doppelspurigkeiten zwischen Design und Entwicklung, endlose Abstimmungen zwischen verschiedenen Teams und ein uneinheitliches Erscheinungsbild. Mit MDX wird die gesamte Migros-Gruppe in Einklang gebracht, und zwar auf eindrucksvolle Weise..

Die Ausgangslage
Die Migros-Gruppe steht für Vielseitigkeit und Innovation – vom Migros-Genossenschafts-Bund über Migros Bank bis Migros Online und Micasa. All diese Brands verfolgen ein gemeinsames Ziel: Ein konsistentes, begeisterndes Nutzererlebnis zu schaffen. Genau hier setzt unser neuestes Projekt an – die Migros Design Experience MDX.
Herausforderungen
Vor der Einführung von MDX war es schwierig, eine einheitliche Experience über alle Kanäle der Migros-Gruppe hinweg zu schaffen. Jedes Produkt hat seine eigenen unabhängigen Designs welche dem CI/CD angelehnt sind, aber immer etwas anders interpretiert werden.
Jedes Team entwickelt somit die Basis Komponenten von Grund auf neu. Dadurch entstehen Doppelspurigkeiten und Inkonsistenzen.
Die grosse Herausforderung ist das Management, die Designer und Entwickler zusammenzubringen.
Effiziente Kollaboration
MDX bringt alle Beteiligten ins Boot. Ein klares Design System fördert die gemeinsame Ausrichtung von Business, Design- und Entwicklungs-Teams.
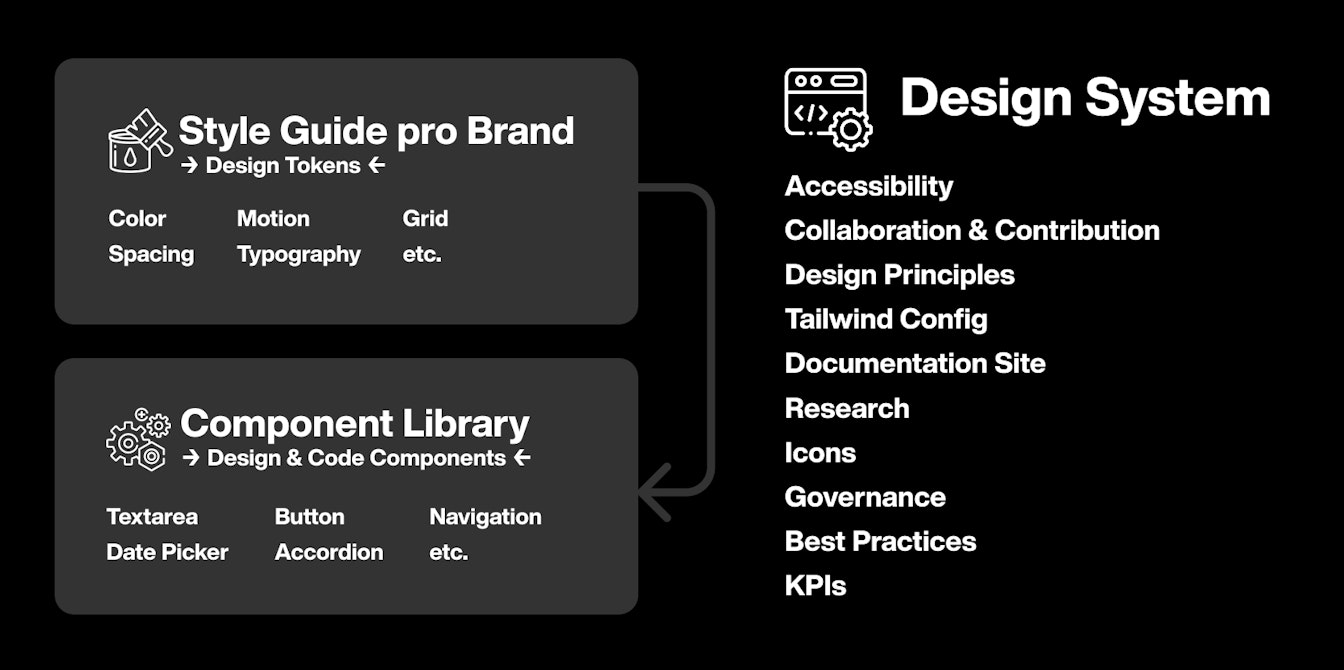
Ein zentrales Design- und Komponenten-System, das alle Marken und Brands unter einem Dach vereint. Schluss mit Doppelspurigkeiten, hin zu einer automatisierten, nahtlosen Design-to-Code-Pipeline.


Vorteile eines Multibrand Design Systems
30%
effizientere Entwicklung
30%
tiefere Unterhaltskosten
25%
schnellere Designs
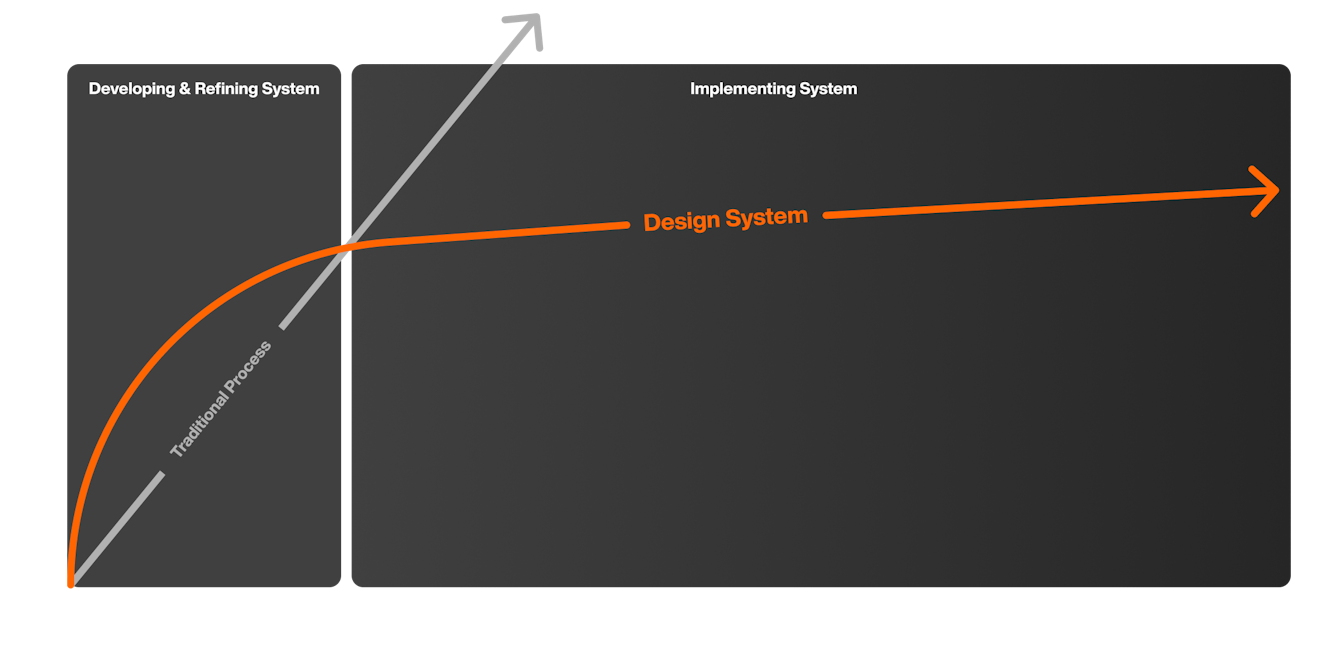
3-4x schnellere Time-to-Market
Bessere User Experience, schnellere Entwicklung, tiefere Kosten. Ein Multibrand Design System verspricht viel. Wichtig ist dabei eine gute Planung und Abstimmung.
Ein Multibrand Design System schont längerfristig Ressourcen auf allen Ebenen. Eine nachhaltige Investition in die User Experience und automatisierte Prozesse werden dafür umso wichtiger.
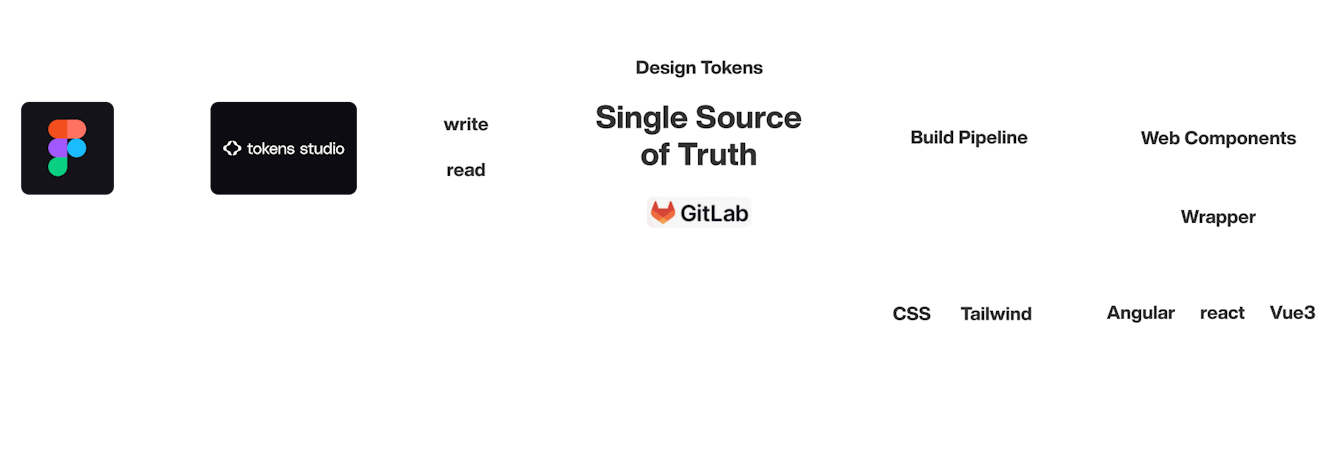
Mit der Migros Design Experience (MDX) werden Designs aus dem Figma via Design Tokens automatisiert direkt in den Code übertragen - so schnell wurde noch kein Redesign oder neuer Brand erstellt.

Lösung
Zusammen mit der Migros haben wir die Migros Design Experience (MDX) aufgebaut. Wir unterstützen sie bei der Konzeption, Ausarbeitung, Umsetzung und Integration des Design Systems.
Mit MDX werden Änderungen an Designs in Figma mit einem Klick direkt in den Code übernommen. Unser Entwicklungsteam erstellt darauf basierend wiederverwendbare Web Components.
Automatisiert werden die Design Tokens in Tailwind und CSS Templates konvertiert und aus den Web Components werden React, Angular und Vue Komponenten generiert. So decken wir mit minimalem manuellem Aufwand eine sehr breite Palette an Use Cases ab.
Auch neue Brands und Themes lassen sich so mit minimalem Aufwand direkt vom UI/UX Team erstellen - und die synchronisierten React und Web Components sind sofort einsetzbar.

Ergebnisse
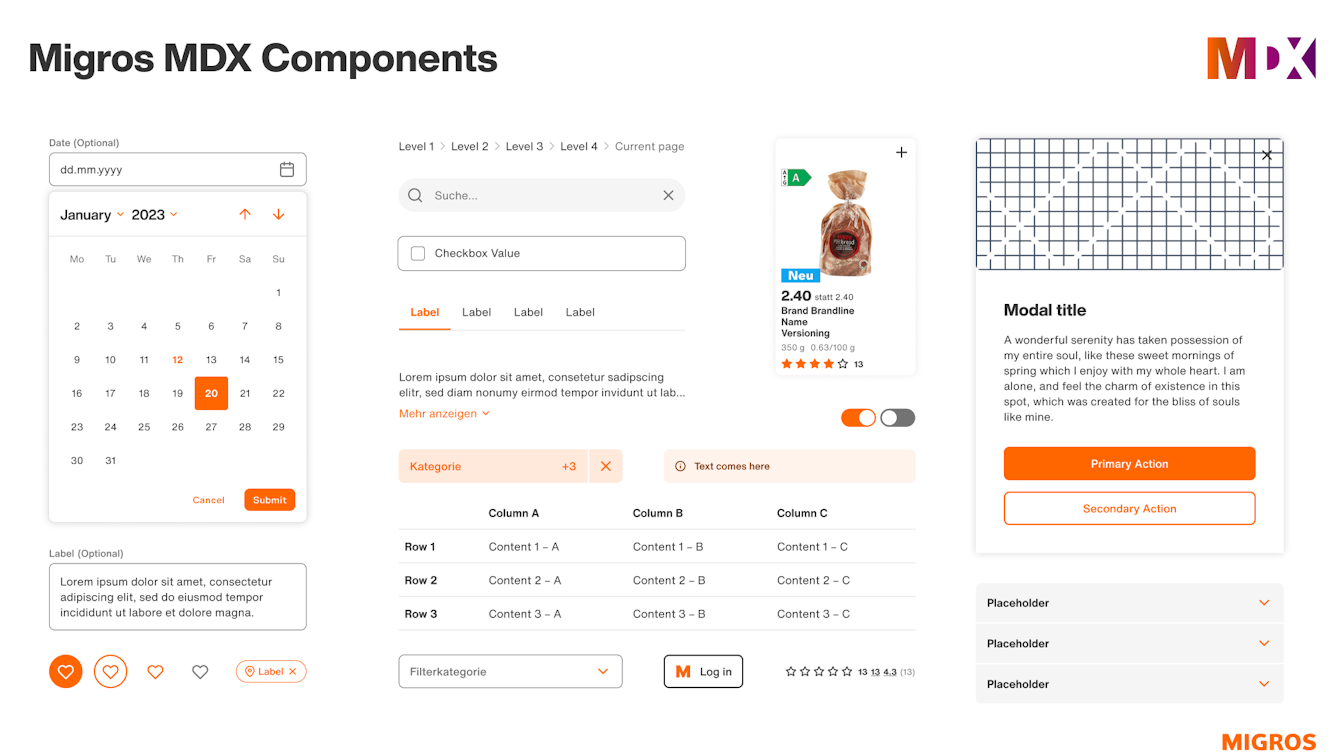
Dank dem Aufbau von MDX hat die Migros ein einheitliches, universell verwendbares und skalierbares Design-System erhalten. MDX ist bereits auf diversen Plattformen der Migros Gruppe im Einsatz: Von diversen CMS Seiten im Migros-Genossenschafts-Bund über die Migros Bank bis zu Shops wie Migros Online und Micasa.
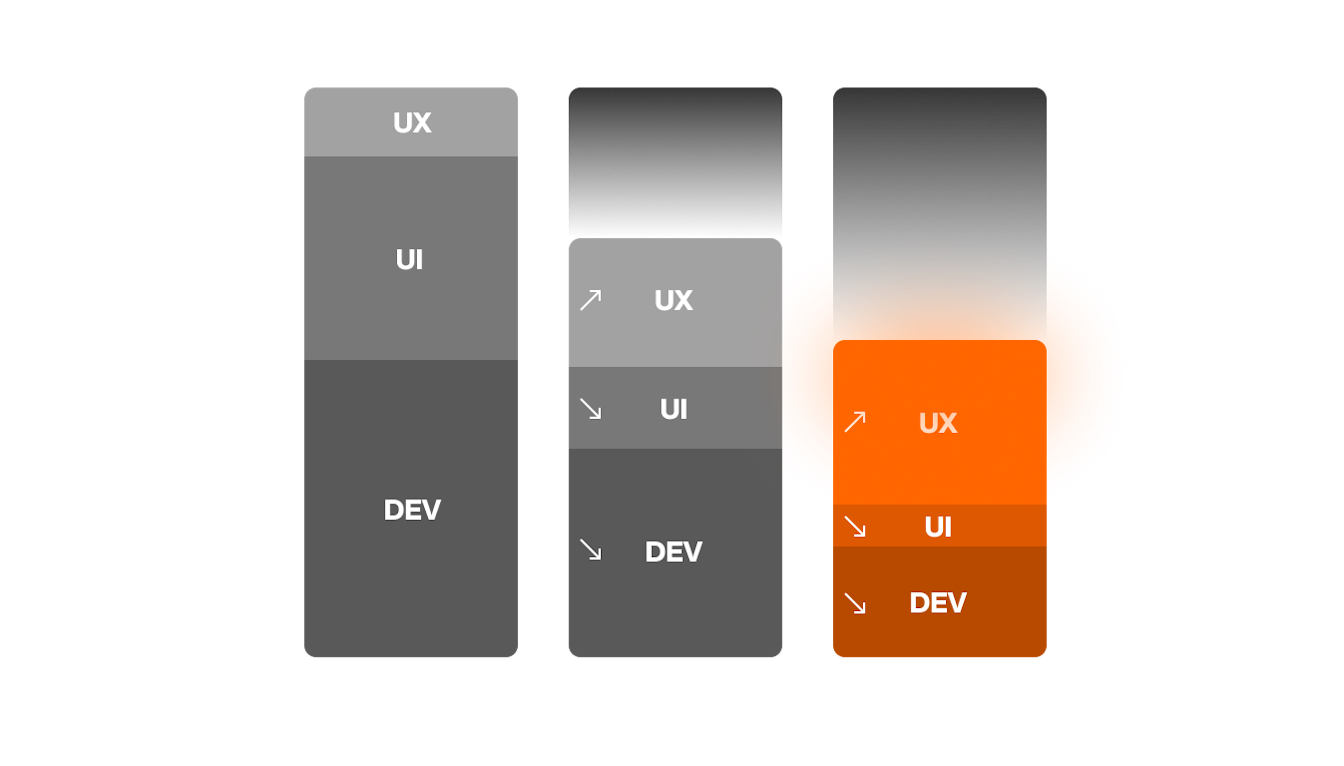
Von UX über Design bis hin zu fertigen, verwendbaren Komponenten als Web Components, React, Angular oder Vue Komponenten - der Prozess ist automatisiert und synchronisiert. Designer und Entwickler können nun schnell und einfach auf eine Bibliothek von Komponenten zugreifen, die der Corporate Identity entsprechen, die Barrierefreiheit sicherstellen und von UI, UX und automatisierten E2E, Accessibility und Security Tests geprüft sind.
«Dank des professionellen Setups und der agilen Arbeitsweise konnte unser Team das komplexe Multibrand-Design-System nicht nur erfolgreich entwickeln, sondern auch kontinuierlich skalieren»

Philippe Duss
Senior Interaction Designer, Migros-Genossenschafts-Bund
Bessere Produkte
- Einheitliches Look & Feel: Ein konsistentes Design System und wiederverwendbare Komponenten sorgen für ein einheitliches und professionelles Markenerlebnis
- Hohe Qualität: Standardisierte Komponenten und Barrierefreiheit als Standard erweitert die Zielgruppe und stärkt die Kundenbindung
- Einheitliche Standards: Gemeinsame Best Practices befeuern Innovation und steigern die Produktqualität
30% Effizienzsteigerung
- Nachhaltige Kostensenkung: Komponenten werden einmal gebaut und mehrfach wiederverwendet. Teams sparen sich repetitive Arbeitsschritte und manuelle Koordination
- Schnellere Time-to-Market: Anpassungen in Figma werden per Klick in die Code-Basis gespült – so kommt ein neues Branding, Feature oder eine Designanpassung deutlich schneller zum Kunden
- Dokumentation und Beispiele: Klare Dokumentation und Code-Schnipsel zum kopieren minimieren Abstimmungsbedarf und beschleunigen Prozesse

Fazit
MDX zeigt eindrücklich, wie ein durchdachtes Multibrand-Design-System Abläufe beschleunigt, ein konsistentes Nutzererlebnis schafft und zugleich den Kostenaufwand senkt. Ob ein ganz neues Projekt oder ein Redesign in der Migros-Welt: MDX liefert die ideale Basis für Innovation und Skalierung.
Designs, Design Tokens und Komponenten werden wiederverwendet anstatt neuentwickelt und dadurch massiv Kosten und Zeit gespart. Wir sind stolz darauf, ein Teil dieses Projekts zu sein und freuen uns darauf, zukünftig weiterhin eng mit der Migros zusammenzuarbeiten.

Mehr Design-Systeme, automatisierte Workflows und zukunftssichere Frontends? Gib dir die Marco Development Experience (MDX)