Social Intranet für 100'000 Mitarbeitende

Kunde
Für den Migros-Genossenschafts-Bund, den grössten Schweizer Detailhändler, haben wir ein internes soziales Netzwerk umgesetzt. 100 000 Mitarbeitende können Gruppen erstellen und gemeinsame Interessen teilen. Die Unternehmen und Abteilungen des Migros-Genossenschafts-Bundes kommunizieren Gruppenspezifisch interne News. So rücken die Mitarbeitenden über das gesamte Unternehmen hinweg näher zusammen.

Was bringts
- Social Network für über 100ʼ000 Benutzer aus über 50 unterschiedlichen Unternehmen
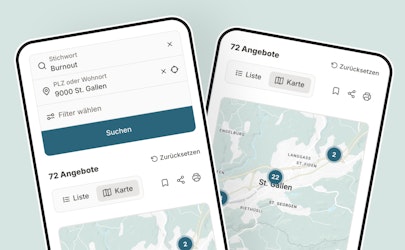
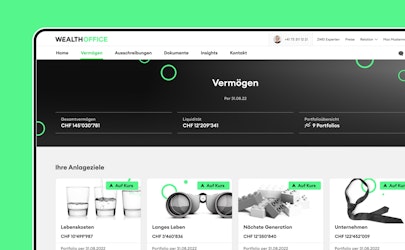
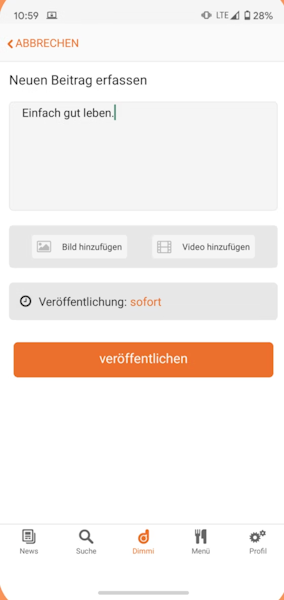
- Verfügbar im Web, sowie als iOS und Android App
- Code-Sharing zwischen React und React Native
- Hohe Performance dank Optimistic Updates und Elasticsearch
- Automatisierte Deployments auf alle Zielplattformen
Agiles Vorgehen führt zum Erfolg
... oder: Wie baut man ein Soziales Netzwerk in einem halben Jahr?
Mittels iterativer Projektumsetzung wurden die Anforderungen in testbare und auf sich aufbauende Teilpakete gegliedert. Sehr komplexe Themen wie Gruppenmitgliedschaften, Berechtigungen oder Benachrichtigungen wurden weiter aufgeteilt und gemäss Priorisierung umgesetzt. Dieses agile Vorgehen stellte sicher, dass die Kundin jederzeit den Fortschritt der Arbeiten mitverfolgen konnte. Durch gezielte Aktivierung und Darstellung pro Unternehmen ist eine phasenweise Live-Schaltung möglich.

iOS, Android und Web App mit gemeinsamer Code-Basis
Die Web-Version wurde mit React, die iOS und Android App mit React Native umgesetzt. Der Frontend-Code für User Interface (UI) und Business Logik ist klar getrennt: Das UI wurde für Apps und Web-Version separat erstellt. Die Business Logik wiederum kann dank React von allen Plattformen verwendet werden. 35% des Codes wird plattformübergreifend genutzt. Weniger Code ist günstiger, sowohl beim Entwickeln, als auch beim Testen und Warten.
Optimistic Updates im Frontend, Elasticsearch im Backend
100 000 Mitarbeitende sollen schnell und einfach miteinander kommunizieren können. Eine hohe Performance ist dabei zentral. Beim Ausliefern der Daten über die API verwenden wir daher Elasticsearch. Die durchschnittliche Antwortzeit liegt bei weniger als 0.3 Sekunden. Beim Erstellen oder Ändern von Kommentaren, Beiträgen oder Gruppen setzen wir konsequent auf sogenannte Optimistic Updates: Ein Kommentar wird damit beispielsweise nach dem Speichern im User Interface sichtbar, ohne Feedback vom Server, ob der Kommentar bereits gespeichert wurde. Die gefühlte Performance wird damit so schnell, dass man von der Client-Server-Kommunikation kaum mehr etwas merkt.

Automatisierte Releases und Deployments
Seit längerem setzen wir auf automatisierte Releases und Deployments. Um diese Vorteile innerhalb der gesamten Entwicklungsumgebung zu nutzen, haben wir unsere Deployments auch für Apps komplett automatisiert. Innert Minuten nach einem neuen Release stehen die Apps auf iOS und Android zum Testen bereit. Dies garantiert schnellere Iterationen und eine hohe Qualität in der App-Entwicklung und verhindert manuelle Fehler beim deployen.
«Die angenehme Zusammenarbeit und offene Kommunikation ermöglichte es, dieses komplexe Projekt in kurzer Zeit umzusetzen.»

Danijela Nikolic
Migros-Genossenschafts-Bund (MGB)

Fragen oder Interesse? Robert hilft dir gerne weiter.