Projektablauf einer Digitalagentur

Heute zeig ich dir den Projektablauf bei smartive. Unser strukturierter, aber flexibler Prozess stellt sicher, dass dein Projekt von Anfang bis Ende reibungslos verläuft. Und keine Sorge, wir bleiben dabei immer transparent und arbeiten eng mit dir zusammen.
Das Wichtigste in Kürze
- Unsere Grundprinzipien: Agile by default, radikale Transparenz und Co-Creation
- Projektablauf: Setup, Scoping, Ideation, Umsetzung, Go-Live, Betrieb und Weiterentwicklung
Unsere Grundprinzipien
Bevor wir loslegen, möchte ich dir unsere drei Grundprinzipien vorstellen, die jedes unserer Projekte prägen.
1. Agile by Default:
Wir arbeiten grundsätzlich agil und meistens nach Scrum. Und das schon sehr lang. Für uns heisst das: Wir sind grundsätzlich immer bereit, auf Veränderungen zu reagieren und kontinuierlich Verbesserungen einzubauen. Das gilt auch für diesen Projektablauf. Was nicht passt, wird geändert und so lange gelebt, bis es eben nicht mehr passt.
In einem digitalen Projekt wie z.B. ein Kundenportal, eine Angebotsplattform oder auch eine Mobile-App können wir auf diese Weise schnell Anpassungen vornehmen und sicherstellen, dass das Endprodukt genau deinen Vorstellungen entspricht. In regelmässigen Sprints setzen wir gemeinsam festgelegte Aufgaben um und überprüfen kontinuierlich die Ergebnisse. Deine Meinung zählt – durch stetiges Feedback gestalten wir den Prozess flexibel und effektiv.
2. Radikale Transparenz:
Ehrlichkeit und Offenheit sind für uns das E und O (😜). Du wirst stets auf dem Laufenden gehalten und bist immer im Bild, was gerade passiert. Regelmässige Updates und Feedback-Schleifen sind bei uns Standard, damit alle Beteiligten immer den gleichen Wissensstand haben. Wir nutzen verschiedene Kommunikationskanäle, damit keine Information verloren geht und du jederzeit einen klaren Überblick hast. Mehr dazu weiter unten.
3. Co-Creation:
Wir glauben fest daran, dass die besten Ideen durch Zusammenarbeit entstehen. Deswegen arbeiten wir Hand in Hand mit dir, um deine Visionen und Ideen zum Leben zu erwecken. Gemeinsam entwickeln wir Lösungen, die genau das liefern, was du brauchst und dir vorstellst. Deine fachliche Expertise und unser digitales Know-how ergänzen sich perfekt, um innovative und massgeschneiderte Produkte zu schaffen.
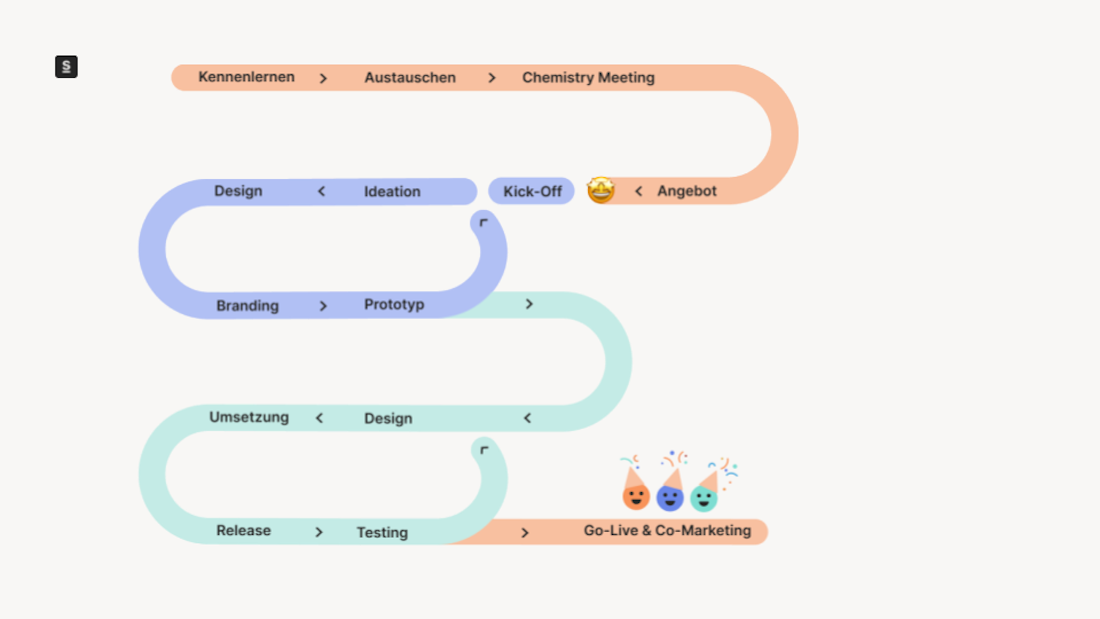
Der Projektablauf
Jetzt kennst du unsere Grundprinzipien. Lass uns also etwas in die Details unseres Projektablaufs eintauchen. Wir nehmen an, wir haben uns schon kennengelernt und ausgetauscht. Du hast unser Angebot für dein neues Webdesign, dein Kundenportal oder deine PWA erhalten und "Ja" gesagt – super, dann legen wir los!

1. Setup
Los geht’s mit einem Kickoff-Meeting vor Ort. Hier treffen sich alle Beteiligten persönlich, um sich kennenzulernen und die Grundbedingungen der Zusammenarbeit festzulegen. Dabei klären wir, wie oft und wo wir uns treffen und welche Werkzeuge wir nutzen. Unsere zentralen Tools sind Notion für alle Projektinfos und Figma für die visuellen Elemente. In diesem Meeting definieren wir auch die Erwartungen, Rollen, Verantwortlichkeiten und Erreichbarkeiten im Team, sodass alle genau wissen, wer woran arbeitet und wie die Zusammenarbeit gelingt.
2. Scoping
In dieser Phase geht es darum, dein Geschäft und deine Bedürfnisse richtig zu verstehen. Je nachdem, wie weit du schon bist, überfliegen wir das nur noch kurz. Falls deine Idee noch ganz grob ist, tauchen wir hier tiefer ein.
Wir klären die Anforderungen, analysieren deine Bedürfnisse und erstellen Personas. Falls nötig, führen wir Marktanalysen durch und machen Umfragen. Mit Lean-UX-Hypothesen legen wir die Grundlagen dafür, was genau gebaut werden soll. Ziel ist es, ein klares Bild davon zu haben, was du und deine Kund*innen wirklich brauchen. Durch Workshops wie Lightning Decision Jams oder Design-Sprints stellen wir sicher, dass keine wichtige Information übersehen wird und wir alle Aspekte deines Projekts im Blick haben.

3. Ideation
Jetzt wird’s kreativ! In der Ideation-Phase entwickeln wir die Informationsarchitektur, erstellen Wireframes und Prototypen. Wenn nötig, testen wir diese auch direkt mit Nutzer*innen, um sicherzustellen, dass wir nicht an deren Bedürfnissen vorbei designen. Gemeinsam mit dir feilen wir an den Details und lassen deine Visionen Wirklichkeit werden. Durch interaktive Sessions und kreatives Brainstorming entstehen innovative und benutzerfreundliche Lösungen.
4. Umsetzung
Die Umsetzung startet mit einem Sprint 0, in dem wir alles für den Start vorbereiten. Dazu gehören Technisches wie das Repository-Setup oder die automatisierte Deployment-Pipeline. End-to-End-Tests und eine hohe Automatisierung in den Pipelines sorgen dafür, dass alles reibungslos läuft und die Qualität stimmt. Wir nutzen modernste Technologien und Entwicklungspraktiken, um effiziente und skalierbare Lösungen zu entwickeln.
Dazu nutzen wir Scrum, wo wir die User Stories mit Akzeptanzkriterien definieren und in die einzelnen Sprints einplanen. Bei jedem Sprint-Review liefern wir ein neues lauffähiges Paket.
Wir richten mehrere Entwicklungs- und Testumgebungen ein. Das gibt uns die Möglichkeit, Features schrittweise zu testen und freizugeben.
Bei uns landet keine Code-Änderung auf dem Testsystem, bevor sie nicht durch einen zweiten erfahrenen Software Engineer geprüft wurde. Dadurch stellen wir gleichzeitig Knowhow-Transfer und höchstmögliche Code-Qualität sicher.

5. Go-Live und Übergabe
Unser Ziel ist es, so schnell wie möglich mit einer ersten Version auf den Markt zu gehen und dann kontinuierlich daran weiterzuentwickeln. Dazu ist es ideal, wenn wir den hier beschriebenen Projektablauf mit einem möglichst reduzierten Featureset ein erstes Mal abschliessen, um ein MVP zu veröffentlichen.
Dafür durchlaufen wir diesen Prozess dann aber mehrmals. Das heisst: Wir lernen mit jeder Iteration direkt anhand vom Marktverhalten und dem Feedback der Anwender*innen. So investieren wir dein Geld optimal.
Natürlich ist das nicht bei jedem Projekt möglich. Wenn du ein bestehendes System ablöst, möchtest du den Benutzer*innen ja keine Funktionalität wegnehmen. Vermutlich macht es da aber Sinn, Schritt für Schritt die bestehenden Features ins neue System zu übernehmen, während die alte Lösung noch zur Verfügung steht.
Zusammengefasst: Die Details vom Umsetzungsschritt sind extrem individuell und werden von Fall zu Fall perfekt auf deine Bedürfnisse angepasst.
Für Schulungen mit Umsystem wie einem CMS erstellen wir Schulungs-Videos und Anleitungen, die dein Team somit immer wieder anschauen kann, wenn es Fragen gibt. Bei Webdesign-Projekten unterstützen wir dich auch gern beim Content Erstellen. Durch eine strukturierte Übergabe und umfassende Dokumentation stellen wir sicher, dass du und dein Team bestens vorbereitet seid, um euer neues Baby der Welt zu zeigen.
6. Betrieb und Support
Nach dem Go-Live bieten wir dir einen Wartungsvertrag für laufende Updates, insbesondere für Sicherheitsaspekte. Falls notwendig, stellen wir ein SLA (Service Level Agreement) bereit und du hast immer eine*n Ansprechpartner*in im Falle von Betriebsstörungen.
Im Betrieb setzen wir auf Cloud Services mit Self-Healing-Mechanismen und gutes Monitoring, um Ausfälle auf ein absolutes Minimum zu reduzieren. So bleibt dein System stets aktuell und funktionsfähig, braucht kaum manuelle Eingriffe und du kannst dich auf dein Kerngeschäft konzentrieren. Durch proaktive Wartung sorgen wir dafür, dass alles reibungslos läuft.
7. Weiterentwicklung
Hier starten wir normalerweise wieder von vorn. Wir evaluieren den aktuellen Stand, klären neue Anforderungen und starten den Prozess erneut. Passend zu deinem Budget.
So stellen wir sicher, dass dein digitales Produkt ständig verbessert wird. Ob neue Features, Anpassungen an Marktveränderungen oder technologische Upgrades – wir bleiben am Ball und entwickeln dein Produkt kontinuierlich weiter, um es an die sich wandelnden Bedürfnisse und Herausforderungen anzupassen.

Geschrieben von
Josh Wirth